The latest version of Style Kits works best with flexbox containers, and there is a dedicated panel for managing container spacing. However, if you are still using Sections and Column Gaps at your site, the settings below will still be useful.
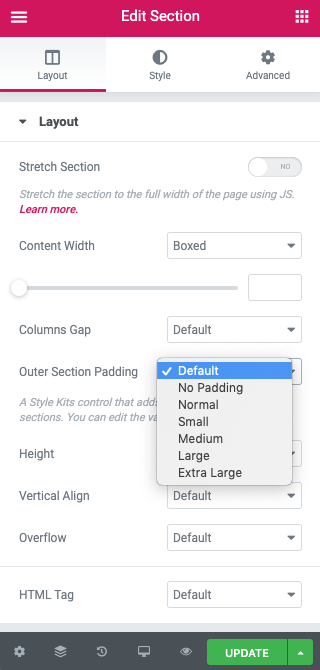
Outer section padding is an additional control added by Style Kits, and allows you to assign padding to the outer Sections of your layouts, based on five presets:
- Default (a default padding to apply on every new section)
- No padding (always zero padding)
- Normal
- Small
- Medium
- Large
- Extra Large

You can assign any of the above presets to your outer sections, in a similar way that you assign Column Gaps.
Outer Section Padding applies only to the outer (parent sections) and not to the inner (nested) sections.
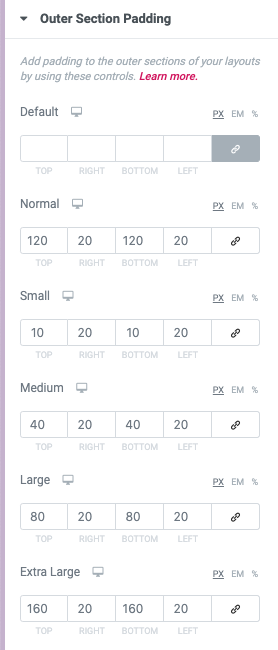
Controlling the preset values
In the Style Kits sidebar, go to the Outer Section Padding panel. There you will find the controls for editing the padding values for each of the available presets.

Heads-up! Every new section that you create will have the Default preset. You can leave this blank or optionally apply a value.