Style Kits offer a single source for controlling the Button styles and the corresponding sizes.
By default, when you drop a Button Element into your layout, it comes in Small size, and with a specific style. From the element panel, you can assign several sizes to the button, ranging from Extra small to Extra Large.

Customising Elementor Button Sizes with Style Kits
Style Kits allow you to control the size and style for every button in your layouts and templates.
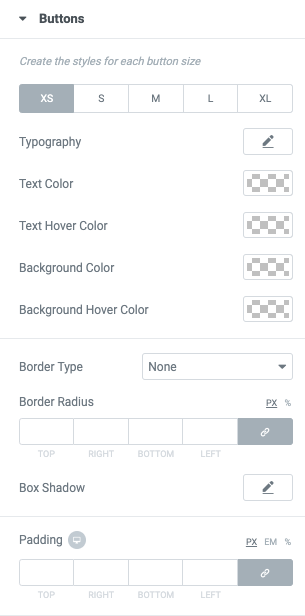
In the Style Kits sidebar, navigate to the Buttons panel, and there you will find a set of controls that interact with your buttons.
You can also set a different style for each button size, using the XS-S-M-L-XL tabs at the top of the panel.

Watch out for inline styles! If you already have buttons in your layouts with manually added styles on them, then the Style Kit Button styles will probably not have any effect on them. You need to reset the style of your buttons, in order for them to inherit the styles that you have defined in the Style kits panel.