If you are using a lot of custom CSS or CSS classes on your Elements, it might be useful to have an overview of what is applied on what.
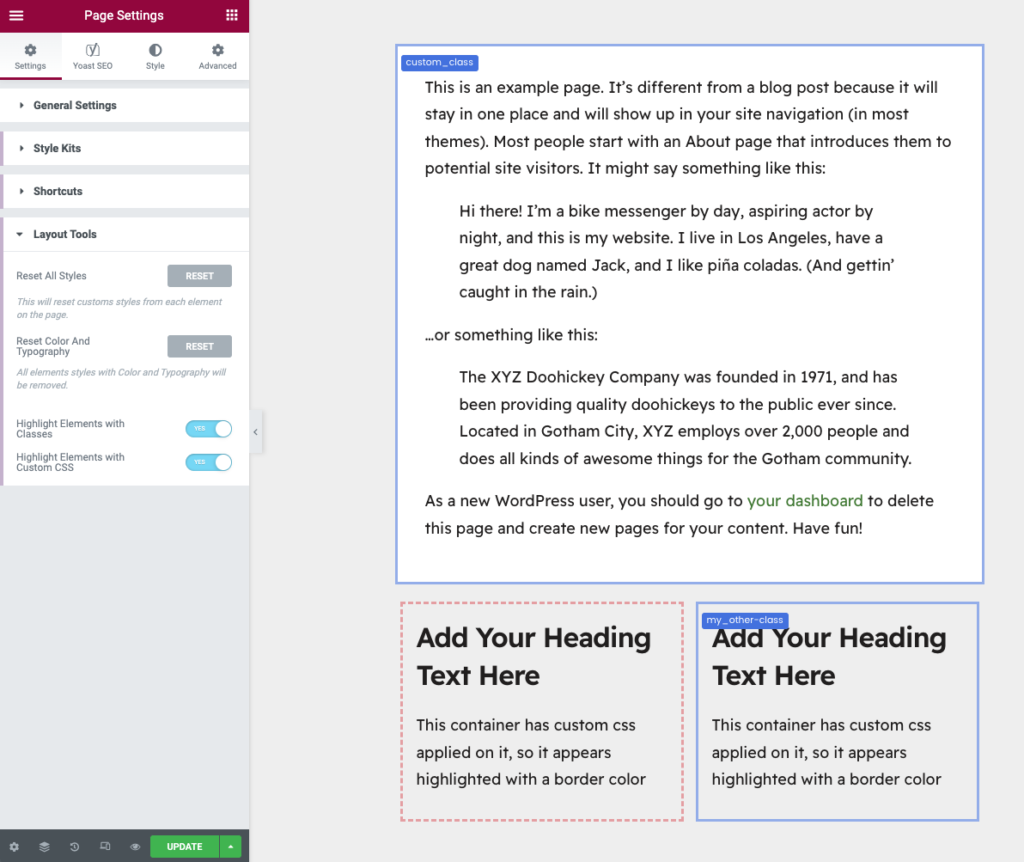
You can achieve this using the Highlight feature of our Layout Tools panel.
What this does is that it highlights the Elements that have custom CSS applied on them and /or any element that has a custom CSS class applied on it.
To enable this feature, go to the Page Settings sidebar and open the layout tools. Use the toggles to trigger the desired highlight (CSS Classes or Custom CSS).
You will see that any corresponding element becomes highighted.

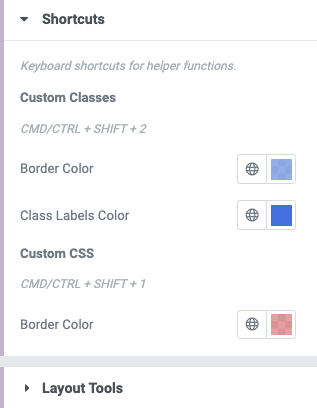
You can also trigger the same effect using keyboard shortcuts. In this panel, you can additionally customise the colors of the highlighted elements. Tweak these to match the colors to your preference.

You may find the video below useful, although it was recorded with an older version of Style Kits.