With this feature, you can customise several parameters of the Elementor Forms widget, so that they apply globally on every form instance.
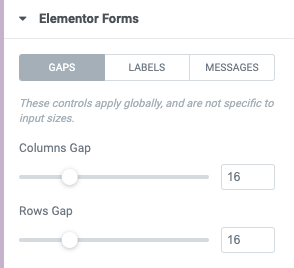
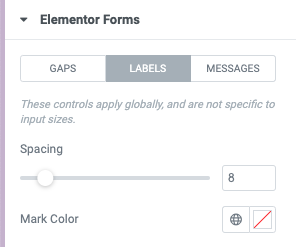
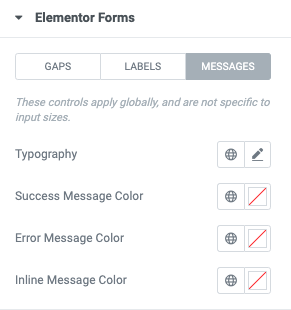
The controls are spread over three tabs, as per the screenshot below.



Settings
The settings in the Elementor Forms panel, apply only to Elementor forms widget. You can globally customise:
- Default Column and Row gaps for all your Elementor forms instances
- The spacing of the labels
- The global styling and color for the feedback messages of the form (success / error).
Heads-up! The styling of the form fields can be customised in the Forms Fields panel under Theme Styles.