Style Kits offers the most advanced pattern library for Elementor, powered by 100% native widgets and flexbox containers. After importing, all the patterns will inherit the global styles of your site in terms of Typography, color, spacing and more.
In order to use the Library, you will need to have the Elementor Containers experiment active at your site.
How to trigger the pattern Library
The library can be triggered only inside the Editor, by clicking on the Style kits icon at the bottom of the page.

The Pattern library popup
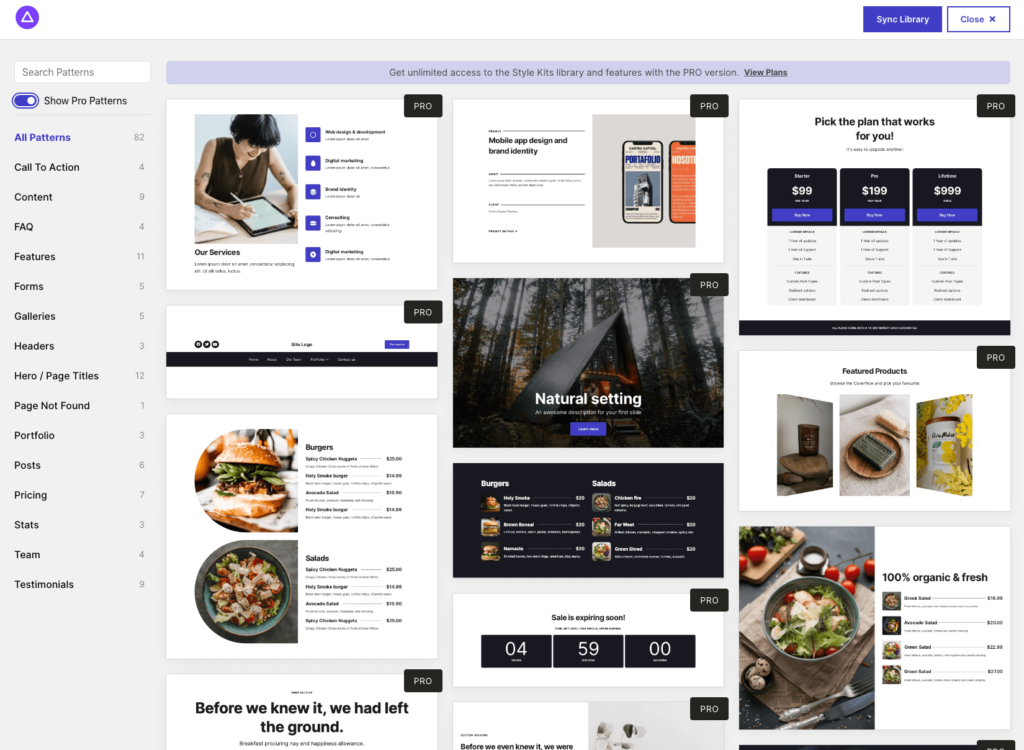
The Pattern library popup is divided in three main areas. The left sidebar, the popup header and the pattern preview area, where all the available patterns are displayed.

Sidebar
All patterns are grouped in categories. Clicking on each category on the left sidebar will filter the corresponding patterns that belong to the specific category.
In the sidebar you can also search for specific patterns using the search field at the top.
Header
In the header you will find the option to close the Library popup. You can also find the button to Sync the library. The library is automatically synced every 24 hours, and new patterns may appear. You can optionally trigger a manual sync by clicking the button.
Pattern preview area
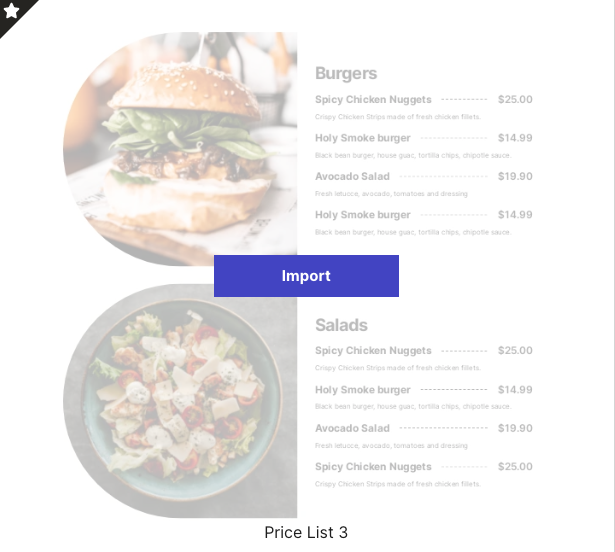
In this area you can see all the available patterns in a masonry layout. Hovering the patterns reveals an import button. If you click on the button, the pattern will be inserted into your current layout.
Despite the fact that you preview the patterns in a default style, when inserted into your site, they will inherit the Global Styles so their appearance will fit seamlessly with your site’s Typography, spacing colors and more.