The latest version of Style Kits works best with flexbox containers, and there is a dedicated panel for managing container spacing. However, if you are still using Sections and Column Gaps at your site, the settings below will still be useful.
Column Gaps is a control that is available in every Section, and what it actually does is to add padding inside the columns that the sections contain.
Elementor offers a scale of six column gap presets:
- Default
- No Gap
- Narrow
- Extended
- Wide
- Wider
You can apply any of the above Column gaps to your section, by tweaking the Column Gap control in the Layout panel of your Section.

Controlling the Column Gap with Style Kits
Maintaining control over the column gap presets is essential for consistent spacing across your layouts. Instead of adding padding manually to your columns, how about you assign one of the available Column gap presets to your sections? but we first need a place to define the padding values for those column gaps presets.
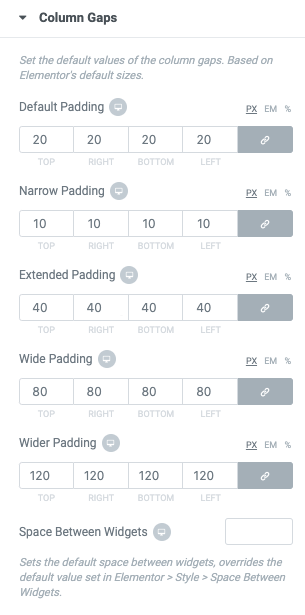
In the Style Kits sidebar, go to the Column Gaps panel. There you will find a set of padding controls that correspond to the Column Gap presets. You now have a way to control the Column gap in px, em or % values, for every viewport breakpoint.

You will not find controls for the "No Gap" preset here, because the value for "No gap" always corresponds to 0px.