Better Client Handover: Essential Tips for Elementor Projects

Handing over a website built with Elementor to a client is a pivotal moment in any web development project. A well-executed handover not only ensures the client’s satisfaction but also empowers them to manage and maintain their site effectively. In this guide, we’ll explore essential strategies to facilitate a seamless transition, enabling your clients to […]
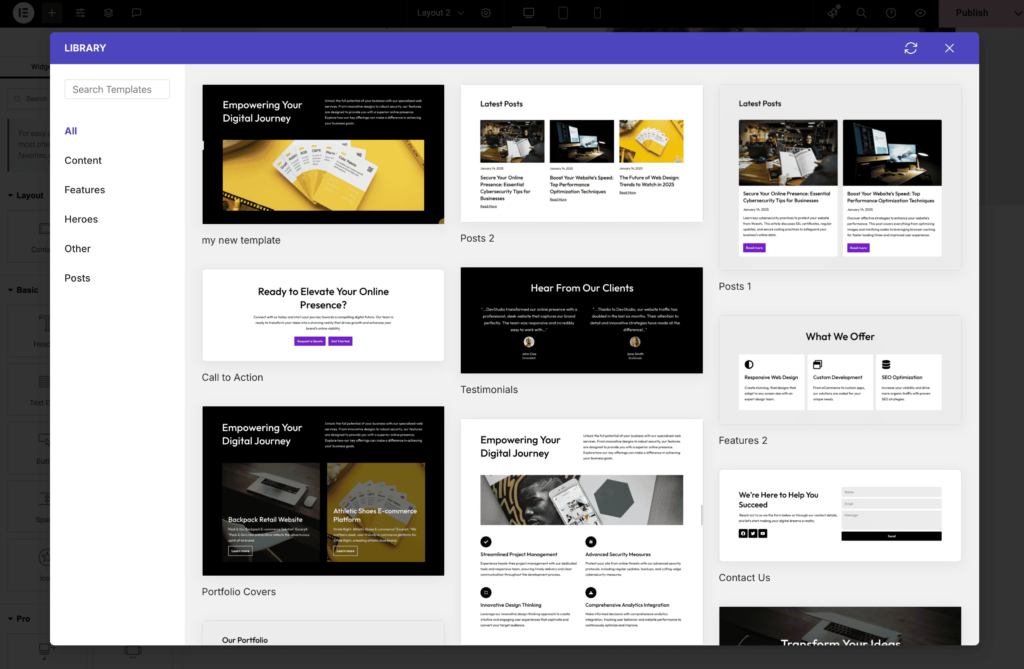
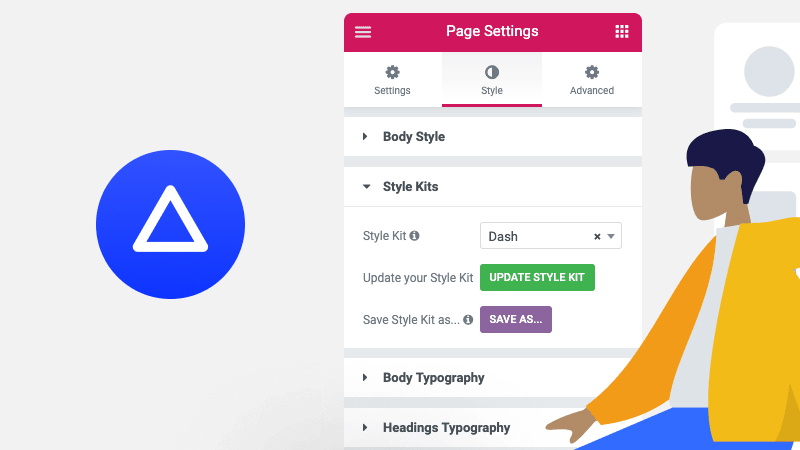
How to use multiple Kits in your Elementor website

If you have used Elementor’s Site Kit library, you should have noticed that each Elementor Kit imports its own configuration of Global Styles, in the form of a template file. By default, when you create a new Elementor site, all the site settings and styles are stored in the “default kit”. With every new Site […]
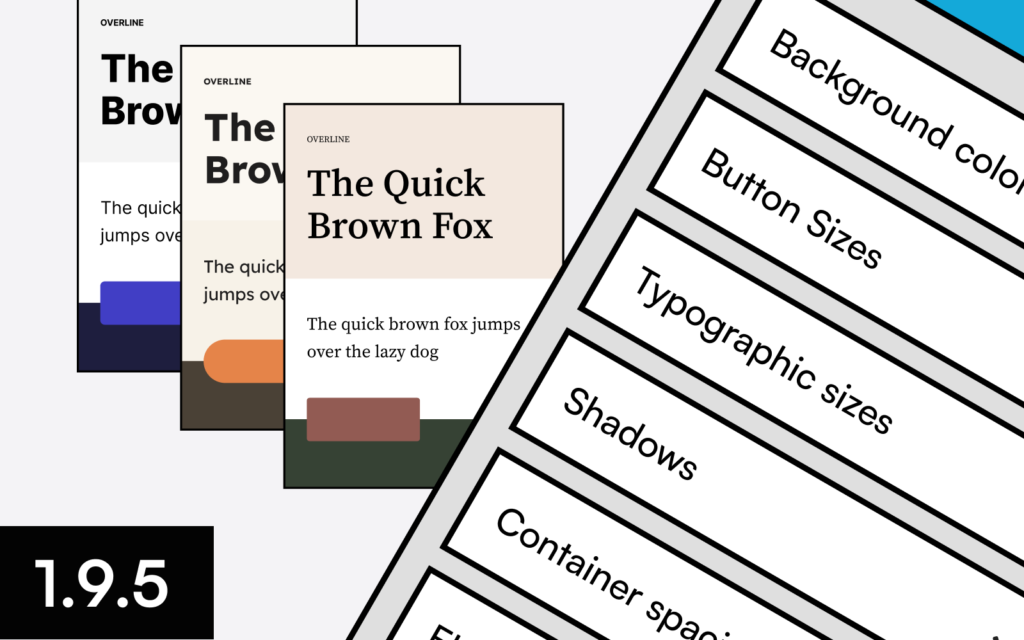
Meet Style Kits 1.9.5

As we approach the release of Style Kits 2.0, today we are introducing 1.9.5 which is major update with a ton of improvements. We have been working on it for the last two months and we are happy to share some of the most important changes of this update. For detailed breakdown of all the […]
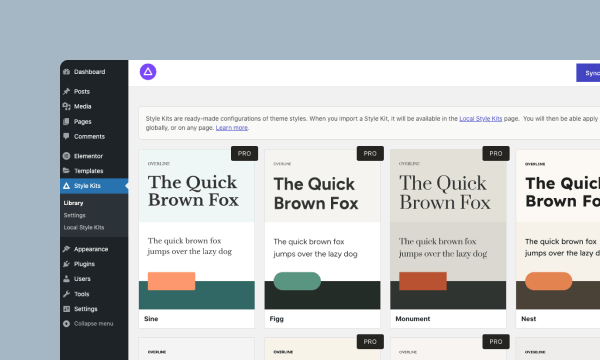
A roadmap for Style Kits 2.0

Hello friends. It’s been a while since we posted about upcoming features, so today is a great day to share with you some things we have been working on behind the scenes, for the last couple of months. In case you haven’t noticed, we have already started a series of updates that improve several aspects […]
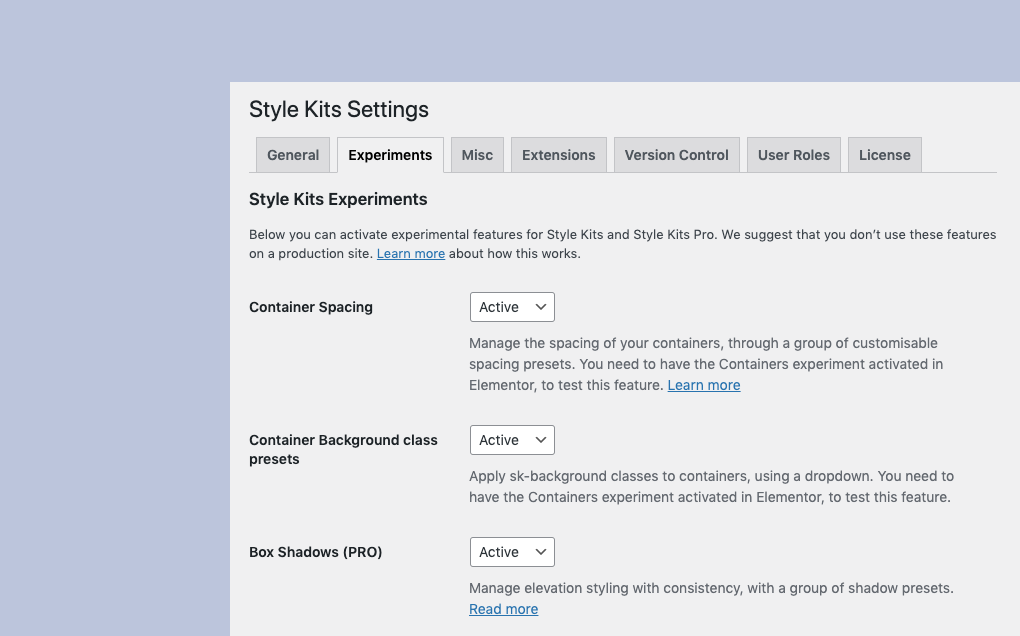
Style Kits 1.9 – Meet Experiments

From now on, every new beta feature in Style Kits will be available as an experiment that you can individually enable/disable. Container Spacing Experiment. As we approach the release of core container element, we have been working on creating spacing presets so you can manage spacing with consistency. The logic is similar to the Outer […]
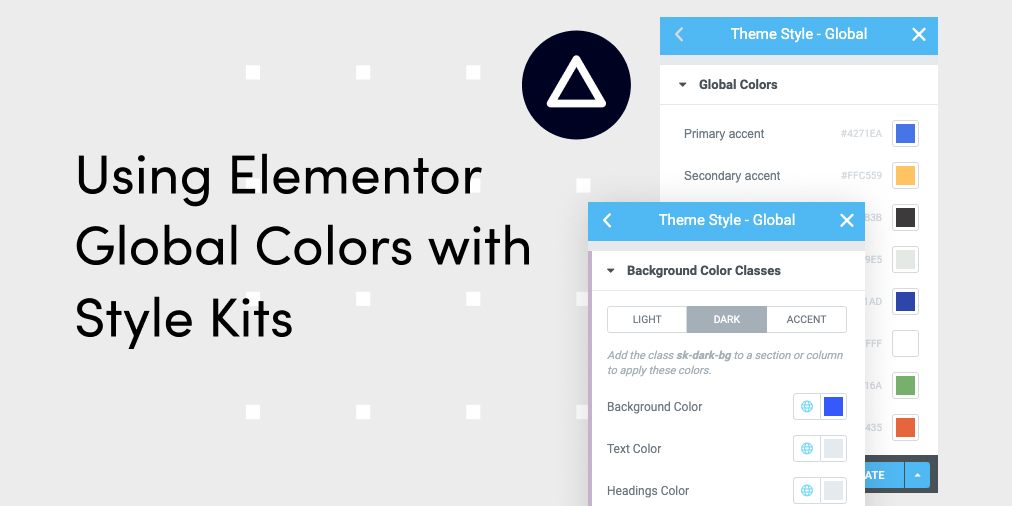
Using Elementor Global colors with Style Kits

Elementor Global Colors were introduced in Elementor version 3.0 along with the concept of Global Fonts. This opens some doors for experimentation and interplay with Style Kits, as we will describe in this post. We now have two “control gates” for color-styling our design system. Elementor’s Global colors and Style Kits Let’s take a look […]
Elementor 3 and Style Kits are fully compatible
While monitoring the Elementor’s beta versions and after a period of adaptations we are proud to say that Style Kits is fully compatible with Elementor 3. As it never happens with major updates, things rolled out smoothly, with minimum friction. There have been issues, but our team managed to stay on top of them and […]
Extending Elementor Theme Styles with Style Kits

Elementor theme styles is a good first step into a component-based design approach. See how Style Kits can help you design better, with a global scope.
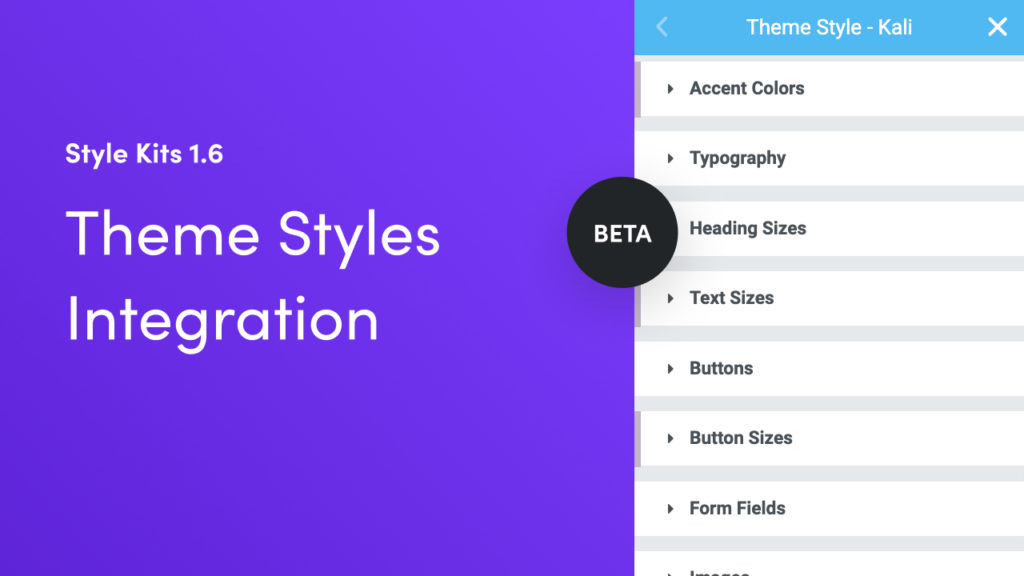
Style Kits 1.6 Beta. Integrating with Theme Styles

A week after Elementor introduced Theme Styles in version 2.9+, we are happy to present you the first beta of Style Kits 1.6, where we are testing the integration of Style Kits into the native Theme Style Panel. We appreciate your help and feedback during this transitioning phase, so we can spot and fix any […]
Making use of a layout color system in Elementor template kits

In this article we will go through an overview of how color is globally managed in the Style Kits template library. Introduction Consistent, layout-wide color management in Elementor is a struggle. But it does not need to be. In Style Kits, color is consistently used and dynamically managed, for each template kit. Practically, this means that […]
Elementor Theme Styles and Style Kits: A roadmap for integration.

Introduction Elementor just rolled out a beta version of its long-awaited Theme Styles feature, opening the doors for global styling control over an entire Elementor-powered site. Having actively researched this Global Styling concept for the last year with Style Kits, we welcome this essential update, which brings Style Kits a step closer to core absorption and […]
Style Kits 1.3.8 – Improved import method and template gallery

We are truly excited to present you Style Kits version 1.3.8, which brings us a step closer to Style Kits Pro, and introduces a number of enhancements and fixes. Let’s see what’s new. Optimized Template Gallery Template Gallery got a fresh coat of paint. And templates are not grouped by Template Kits. That’s right, from […]
How to customize the default Elementor Column Gap presets

Update: If you are working with Containers, check out the Container Spacing Presets in the latest Style Kits versions. Elementor Column Gaps is a control available in every Section of our layouts and templates. What it actually does, is to add padding in the column(s) that the section contains. This has the same effect as manually […]
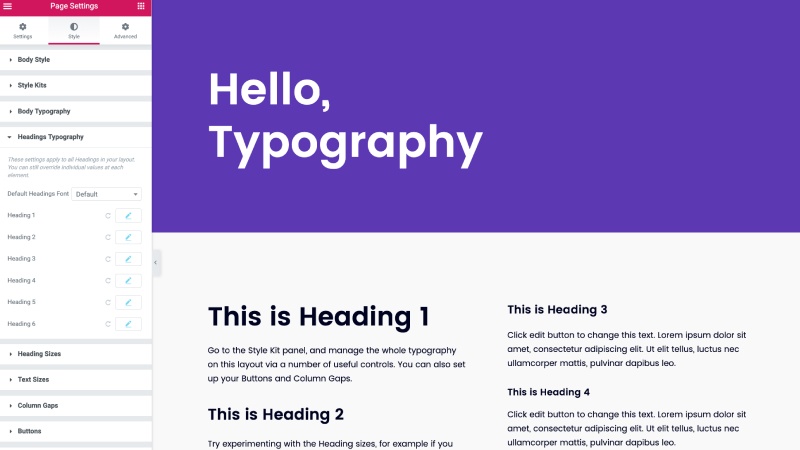
How to globally manage typography in Elementor Hello Theme

Heads up! This is an old article. Style Kits now helps you manage Typography with Global Style Kit Fonts. Learn more Elementor Hello theme is a lightweight, free theme by Elementor. It works as a clean canvas for your Elementor-powered site. And it is true, that with the flexible options and features that Elementor Pro […]
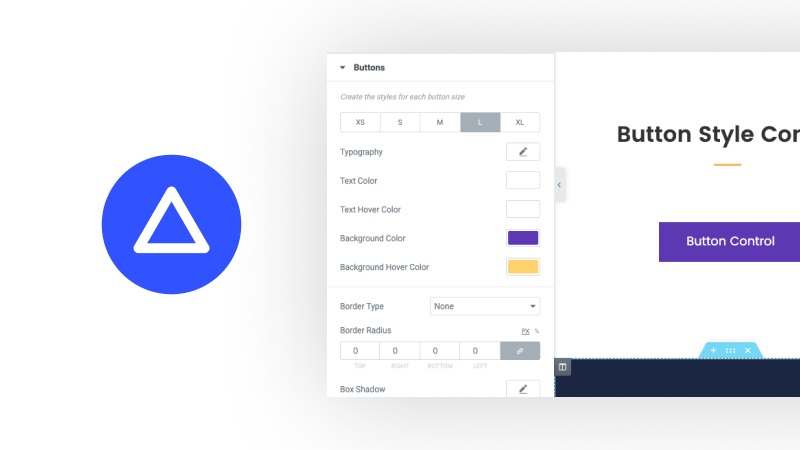
Version 1.3 comes with a new name and button style controls

Howdy! After a silent period of hard work on improving our plugin, we are super excited to introduce you to version 1.3 which brings better stability, crucial bug fixes and Global Button Styling controls. What’s new in this version. You can always go through the detailed changelog here: You can go through the changelog, but […]
Meet Style Kits for Elementor (1.2 Beta)

We have been hard at work lately, refining the experience for the Page styles control we introduced in our last update. The feedback was strikingly positive, so we took things a bit further. Today we rolled out Analog Templates version 1.2 which brings a couple of interesting things on the table, and of course, two […]