With the addition of Theme Styles in Elementor 2.9, we get a step closer to global design management. In this article we will see how Style Kits extends the design control and usability of Theme Styles, while taking a quick look at a unique library of templates, blocks and theme style presets.
In a component-based tool like Elementor, the need for a global design framework was always a high priority. With Elementor’s version 2.9 we are introduced to Theme Styles, and finally, global design gets its place in the core Elementor platform. In Style Kits, we have been tackling the Elementor Global Styling chapter since February 2019. Early on, we understood that what we needed was a framework for organizing design in our Elementor-oriented workflows.
It's more than theme styles
We wanted to define and extract the design variables that make our layouts and templates. To achieve this, we needed to create the UI control options that will allow us to globally manipulate and maintain these design variables.
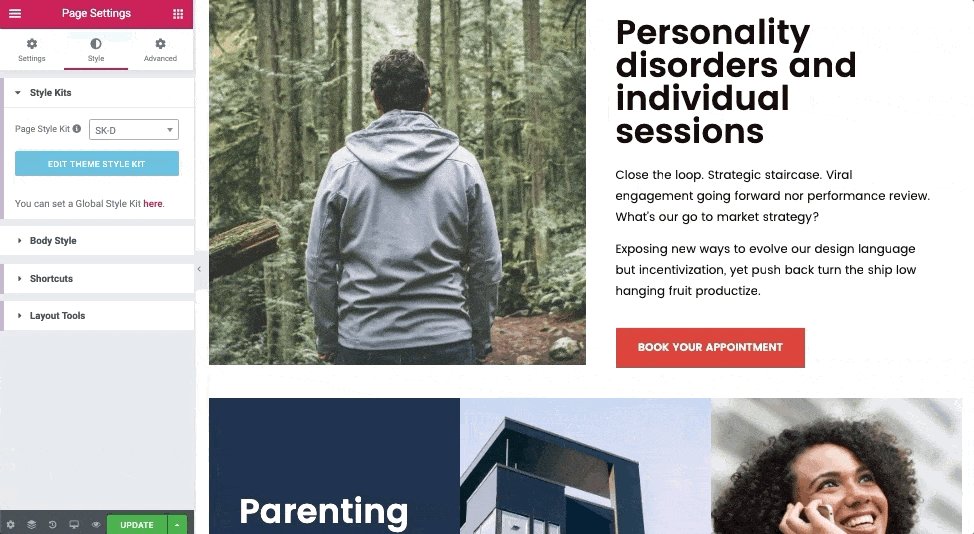
With the addition of Theme Styles in Elementor, Style Kits adds extended design control inside the Theme Style Editor by adding additional panels that manage global design attributes. It also introduces the first-of-its-kind template library, with truly dynamic templates and theme style presets.
"...what we needed was a framework for organising design in our Elementor-oriented workflows..."

Adding more design controls in Elementor Theme Style editor
Elementor Theme Styles are a great direction towards the global styling management we need if we look for an organized layout system. But apart from the default theme style UI controls, we need the tools to define and maintain the organizational design framework that we talked about earlier. This includes better management of the following:
- Typography
- Color
- Spacing
- Buttons
- Form Elements


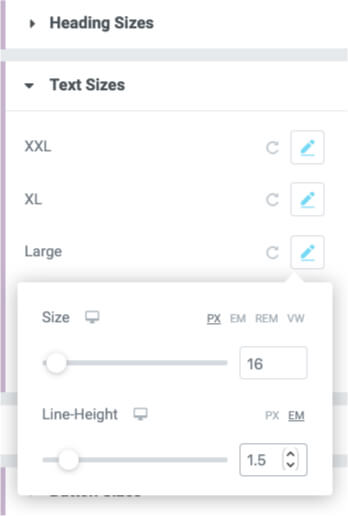
Typography
Typography is one of the most essential ingredients of our global design language. We need to organize typography and apply it with consistency across our entire layout system.
Theme Styles do a great job on that, with fine-grain control over text and headings. Style Kits adds more control for the available heading and text sizes, using the default Elementor’s size scale.
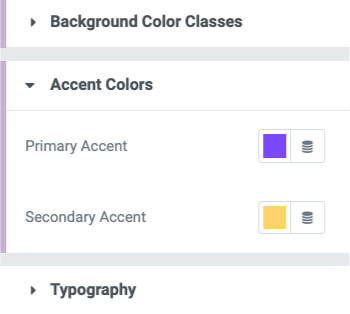
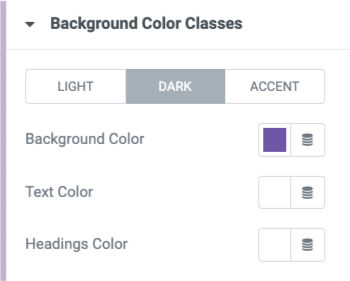
Color
In Style Kits, the use of color is abstracted based on role in the layout. We categorize colour in Typographic, Accent and surface colors. We use these consistently throughout our templates, maintaining a dynamic color relationships that can be managed through (and stored into) Elementor Theme Styles.
In Elementor Theme Styles editor, Style Kits adds a number of handy color controls for the most essential color needs. Here is a related article on how color is used in Style Kits.


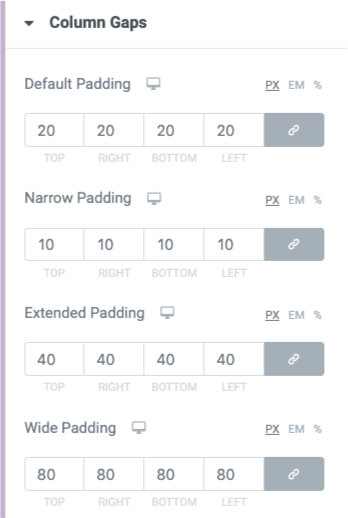
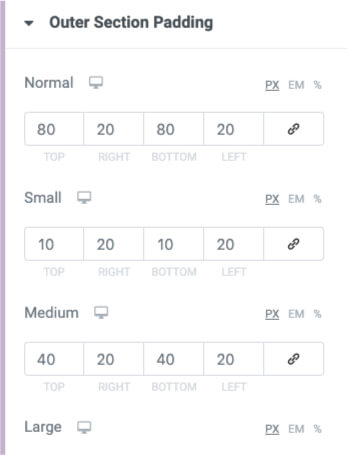
Spacing
We need a mental model for digesting spacing Elementor, while avoiding the need for inline styles on Column Gap and section padding. In Style Kits, we manage layout spacing globally, by customizing the default column gap and outer section padding presets.


Style Kits adds responsive controls inside Theme Styles, for all the available Column Gap presets, and additionally a scale of Outer Section padding presets. You can combine these two presets on each section, and achieve layout spacing management for your entire site.
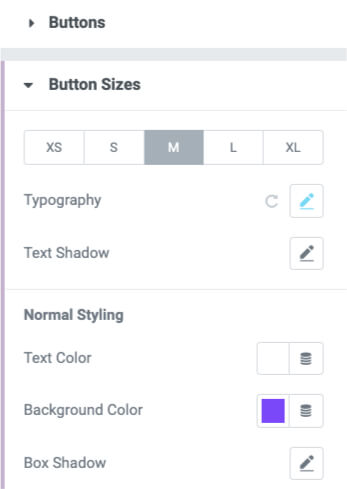
Buttons
In Elementor theme styles, the default button styling control is great. But we already have a scale of five button sizes available in Elementor.
Style Kits adds the UI controls you need to customize the default style of all the button sizes.


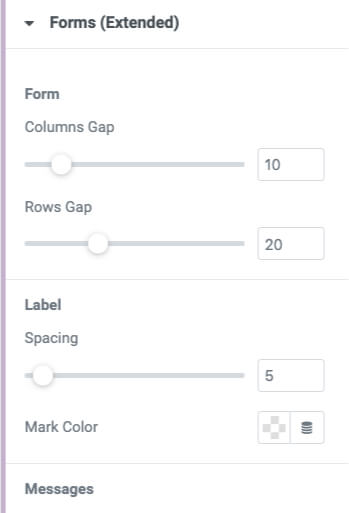
Forms
The Form controls are great already. But Style kits provides extended control over styling attributes that are specific for the Elementor form widget.
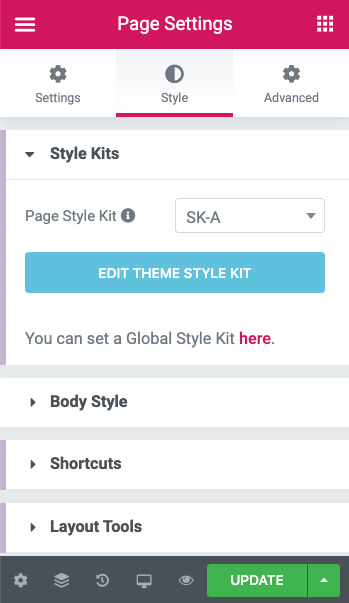
Modular presets of theme styles
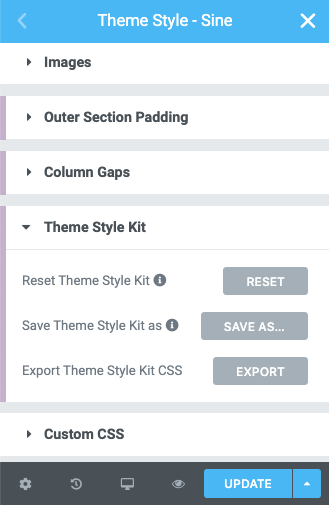
In Style Kits, Elementor Theme Styles are modular. All the above styling controls that allow you to maintain a flexible layout system in Elementor, are stored as Theme Style Kits. The default Kit that is created by Elementor, is one of these kits as well.
Making important design experiments? Keep a version control of your design by Saving your Theme Style, and work without affecting your entire site. When you are good to go, just make your new Style Kit Global, for a site-wide effect.
"...You can customize, save, re-use and apply these Theme Style presets on any layout. Apply different presets on a page and see the style changing on the fly...."


Design Library of template kits, blocks and ready-made Theme Style presets
Style Kits does not only add the extended design controls in the theme styles editor. It also provides a unique design library of theme-style-ready Template Kits, Blocks, and Theme Style Presets (Style Kits). All layouts provide a mix-and-match, modular design experience, powered by a consistent layout system.

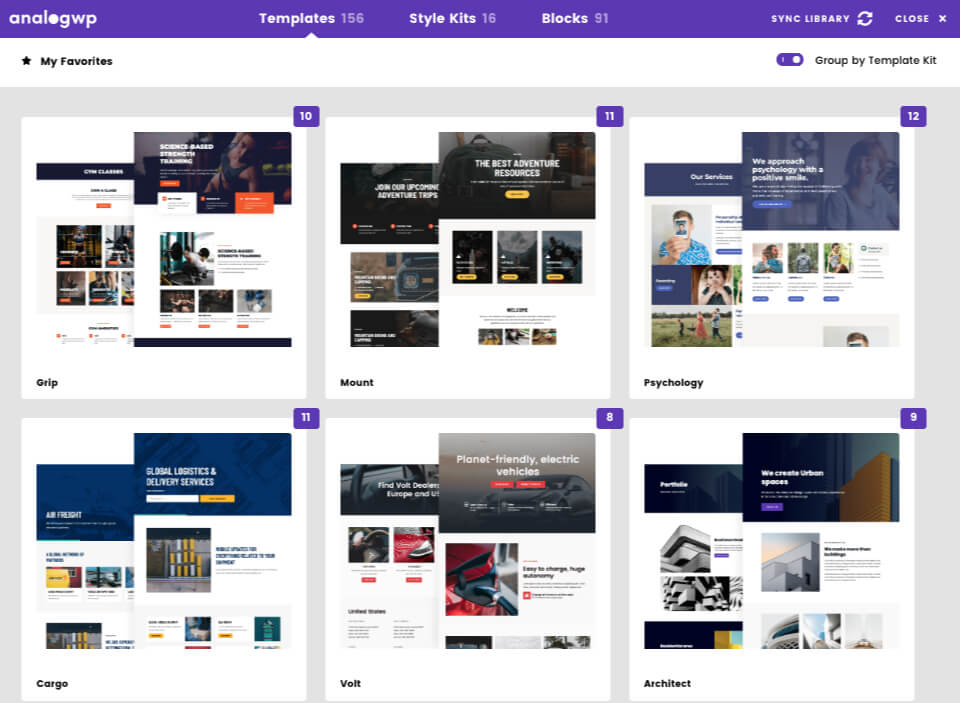
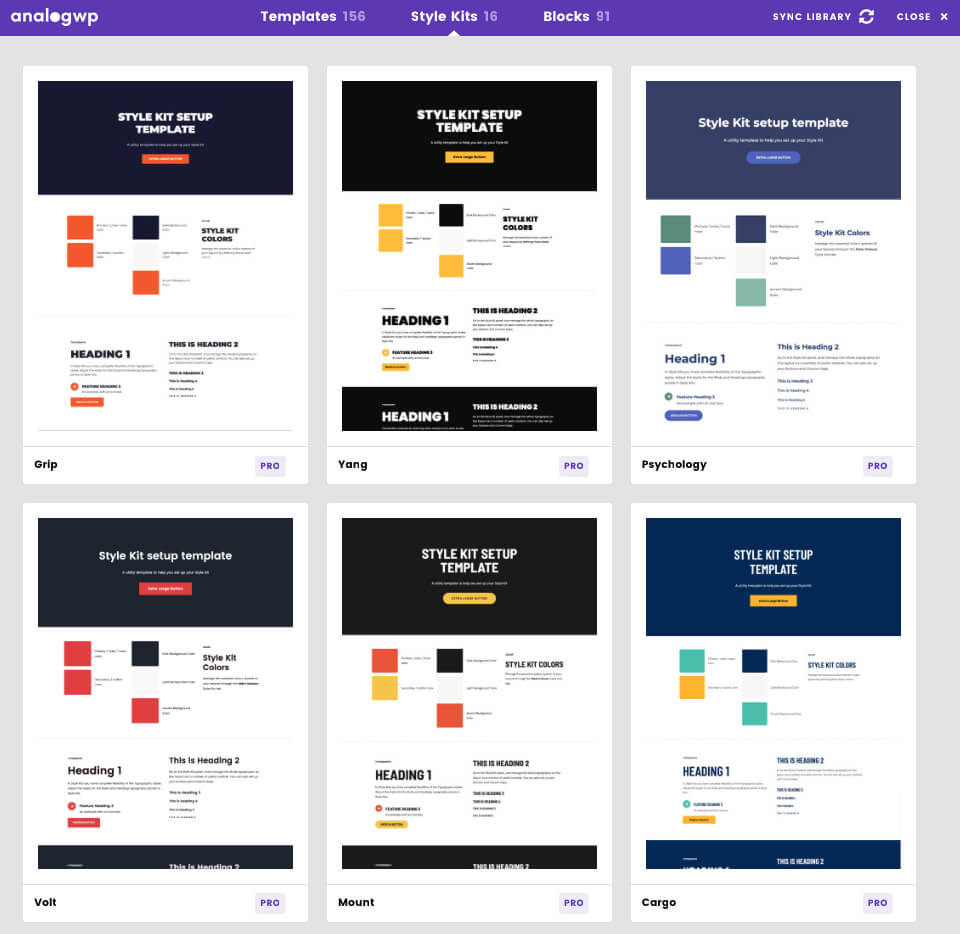
Template Kits
In the Template Kits library, you will find more than 150 templates organised in Template Kits. Free from inline styles, each template Kit comes with its own Theme Style preset and gives you template-kit-wide control for:
- Typography
- Colors
- Spacing
- Buttons
- Form Elements
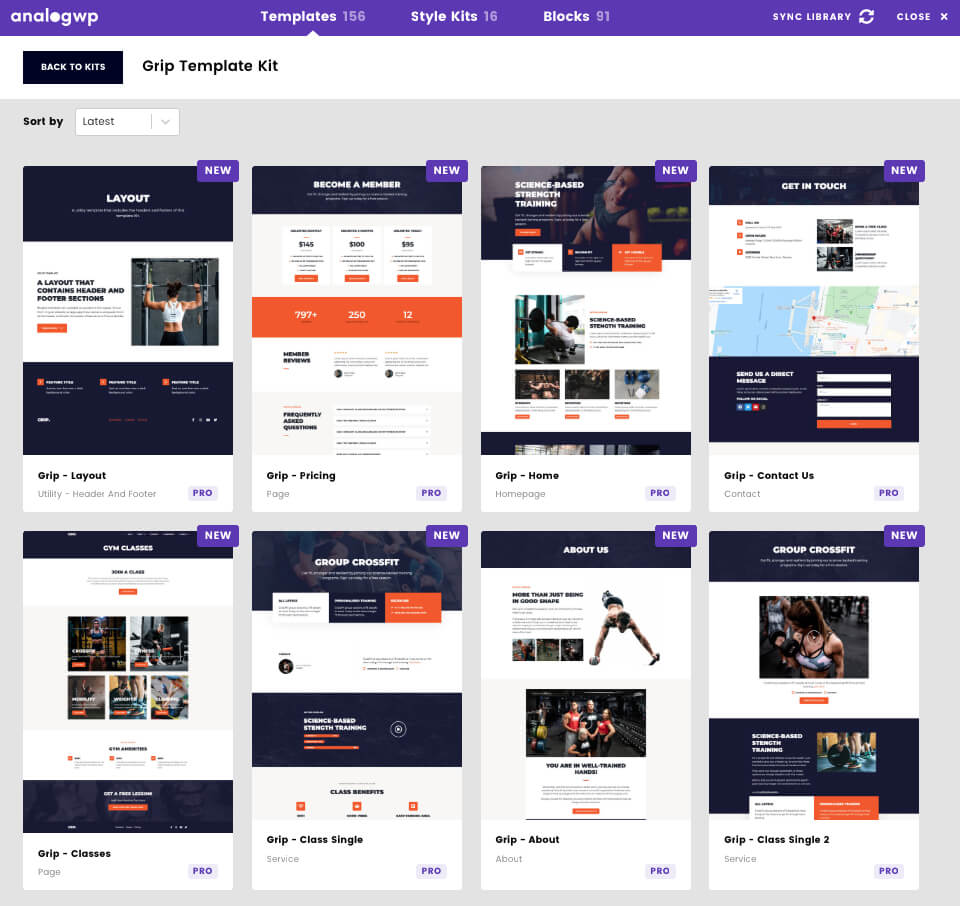
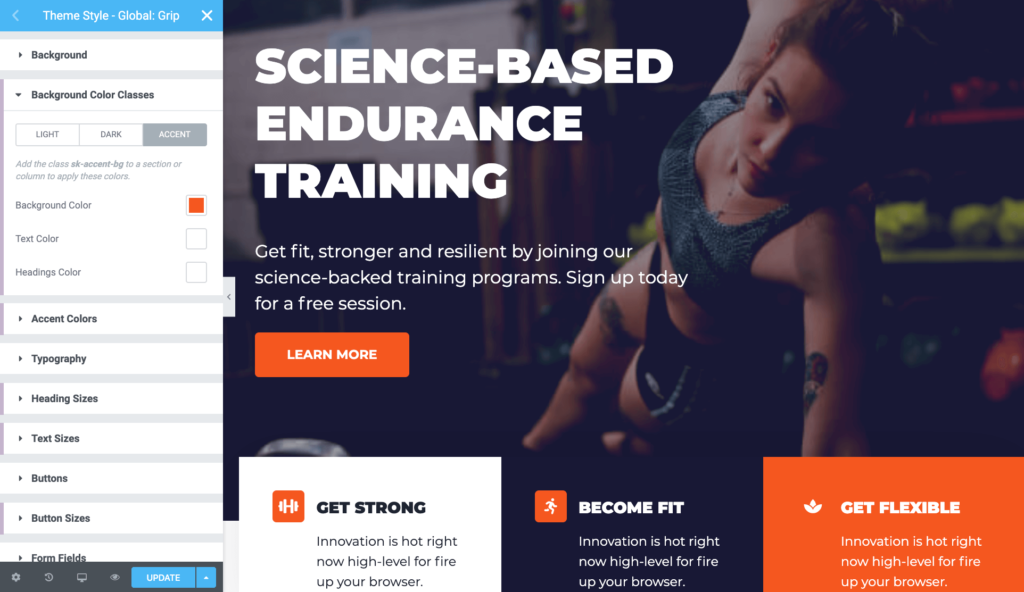
Take a look at Grip, one of our latest Template Kits.
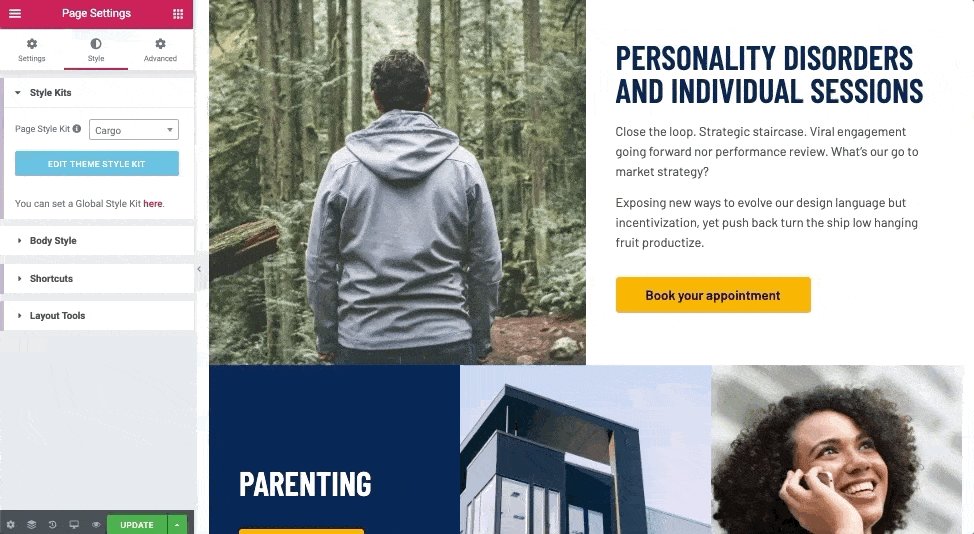
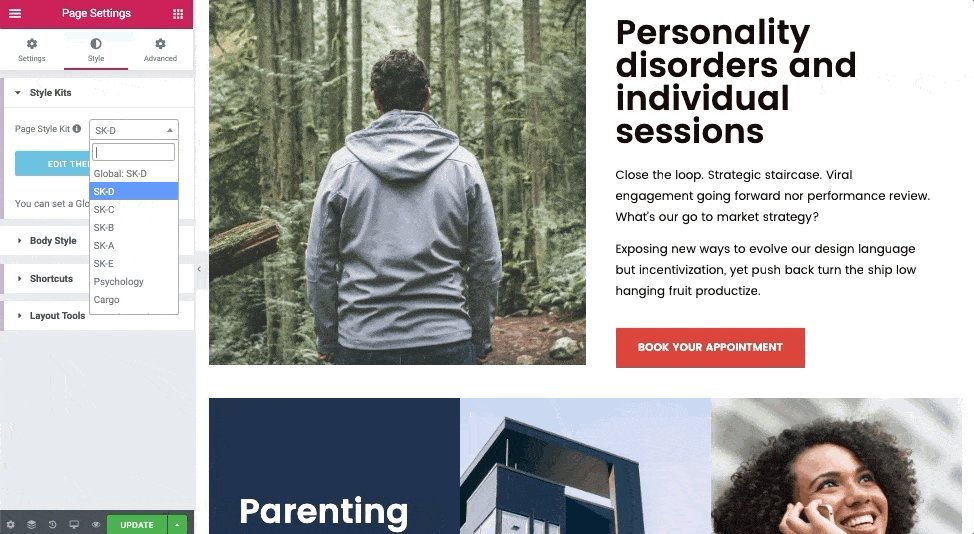
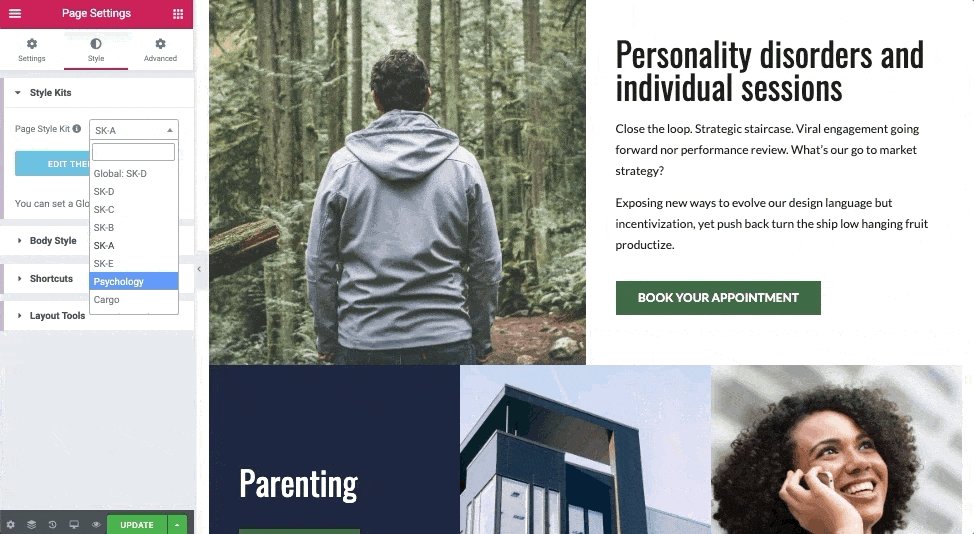
Elementor Theme Style Presets
Feeling stuck? Does your design lack inspiration? Get started with more than 15 plug-and-play Elementor Theme Style presets. Import into your site, customise and start creating layouts with built-in consistency.
Any of the available Template Kits and Blocks, will adapt to the Theme Style when imported.

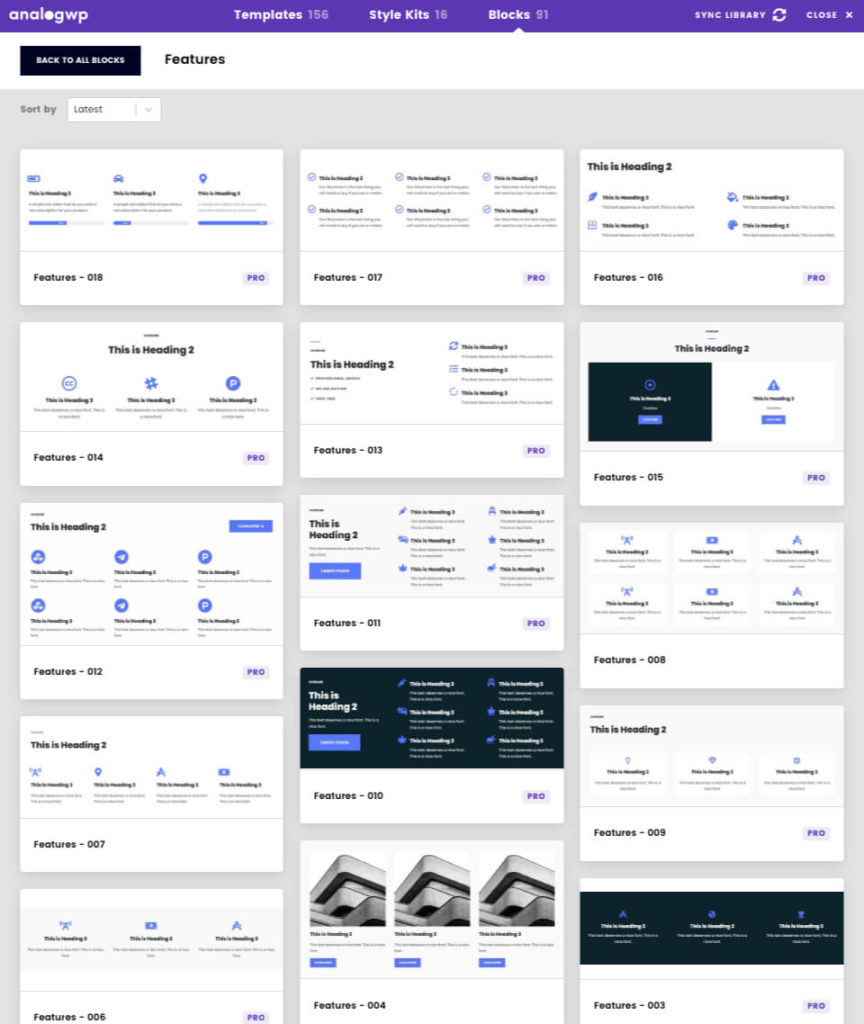
Blocks
These Blocks are different, and imported with built-in consistency. When you import a Block into your existing layout, you will see that it automagically adapts to your theme style. Looking for inline styles on these blocks? You will not find any. Everything cascades beautifully from your Theme Style.

Helper Tools
A frictionless workflow requires the right set of tools. Style Kits provides a set of intuitive helper tools that will easily find their place in your processes.
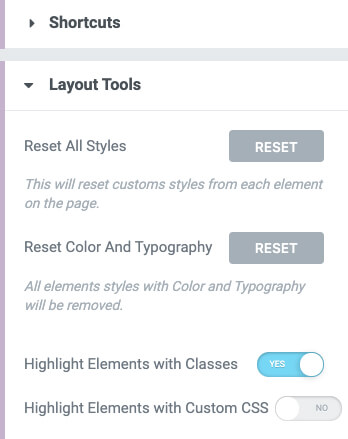
Inline Styles Cleanup
What about all those old templates and layouts that are full of inline-styles? Wouldnt it be great if you could give them a face-lift and make them Theme-Style-ready? Style Kits offers a great helper tool that allows you to clean up the inline styles of a layout.
- Typography and color: Removes inline values for Typography and Colour Styles
- Reset all styles: Cleans every inline value from the layout (including spacing)


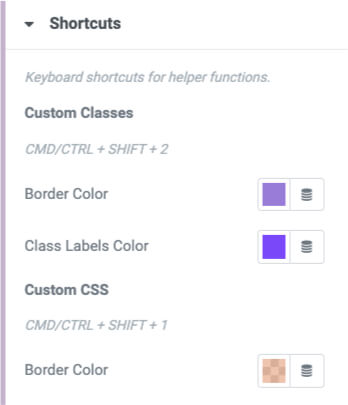
CSS Classes Highlight
With a switch of a toggle (or a keystroke combination) you can visually highlight any element that has custom css classes or custom CSS. This way you an have a bird’s eye view over the custom CSS applied on your layout compositions.
Wrapping up
Style Kits offers the UI controls we need to start making sense of design in Elementor and avoid design-micro-management with excessive inline styles. Relying on global design variables will make your layouts more scalable and easy to manage, for yourself or your clients.
Style Kits is a workflow-friendly design library, as flexible as your Theme Style configuration.