As we approach the release of Style Kits 2.0, today we are introducing 1.9.5 which is major update with a ton of improvements. We have been working on it for the last two months and we are happy to share some of the most important changes of this update.
For detailed breakdown of all the changes, please check the changelog.

 View the video below for a quick walkthrough of the new features.
View the video below for a quick walkthrough of the new features. New Style Kits Library
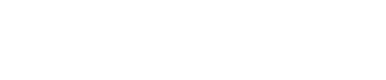
In 1.9.5 you will find a new library of Global Theme Style Presets (Style Kits). There are currently 15 Style Kits that you can use as a starting point for your global styles. Choose the one that works for you and import it into your website.
Feel free to import multiple Style Kits into your website, try them out, and pick the one that fits your design needs.

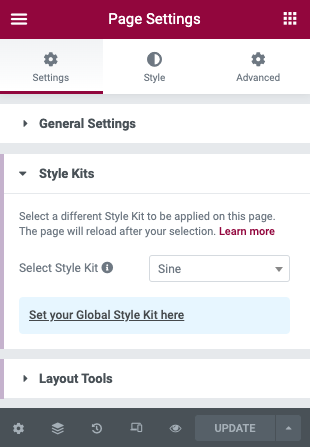
Local Style Kits and setting a Global Style Kit
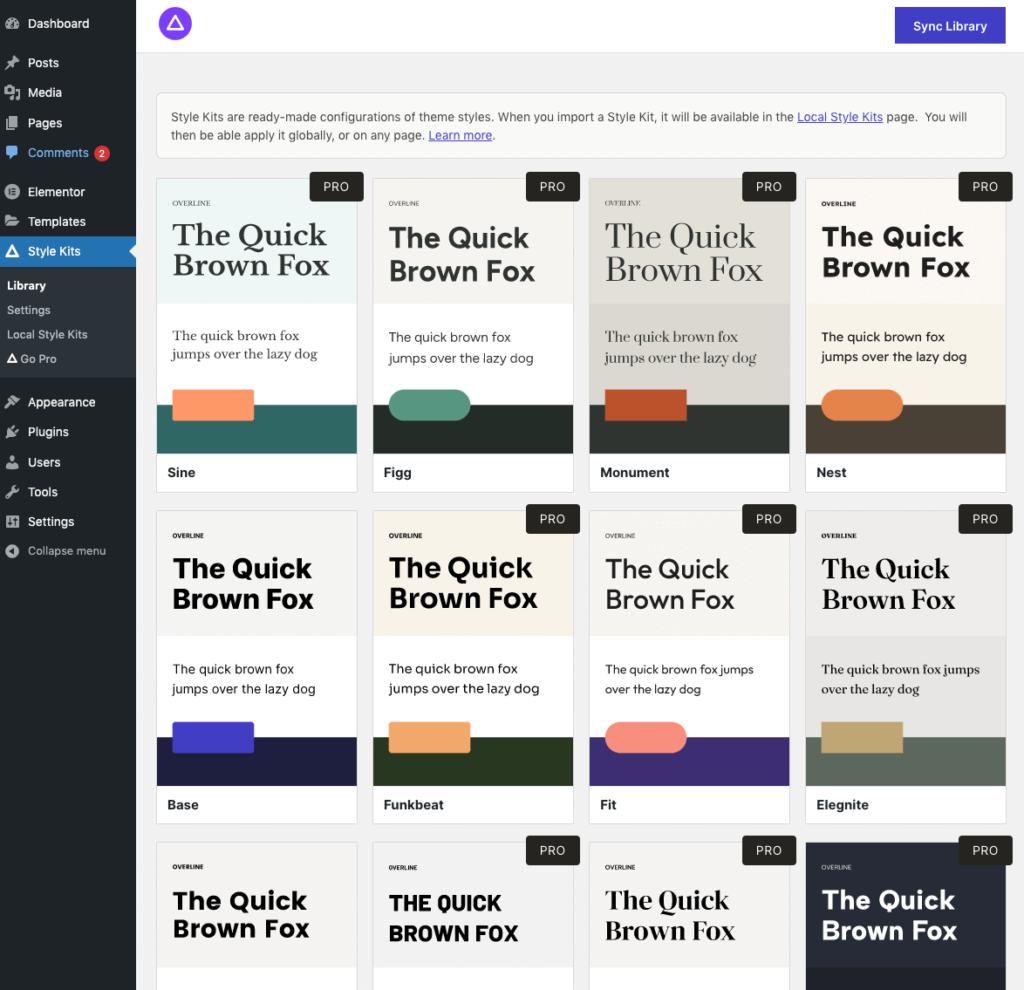
All the Imported and custom Style Kits that live in your website, can now be found in the Local Style Kits page. Also note that from now on this is the place where you can define the Global Style Kit for your site. In previous versions, this control was under Style Kits \ Settings.
In this version though, we thought it would make more sense to keep this control under the same roof with your available Local Style Kits.

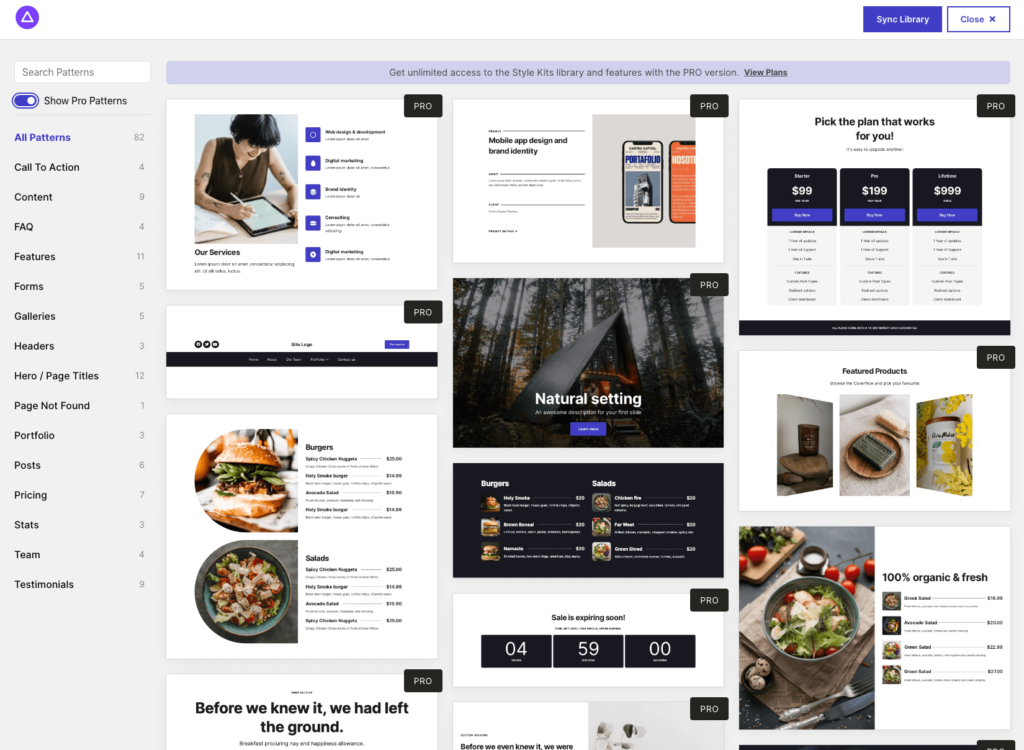
New container-based pattern library
In this new version, you can try out the new Style Kits Pattern library, which is 100% powered by Flexbox containers and can be enabled / disabled under Style Kits \ Settings \ Experiments.
The pattern library experiment will be active by default if you have the Elementor Containers experiment activated.
You can do so by going to Elementor \ Settings \ Experiments and activate the experiment in Elementor.
Inserting Patterns
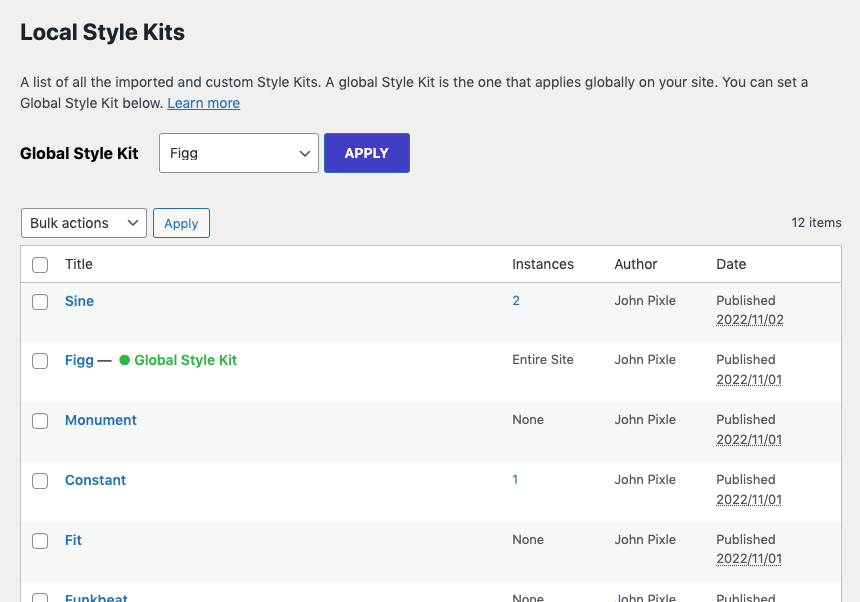
You can trigger the pattern library from inside the Elementor editor, by clicking the Style Kits logo at the bottom of the page.

Then, you will see the redesigned pattern library and be able to import any of the patterns into your Layout.

It is highly recommended that you use a Style Kits from the new Style Kits library, in order to get the most of your patterns experience.
The pattern styles are dynamic and will adapt depending on which Style Kit you are using.
Improved Style Kit switching experience
We have optimised the process of switching Style Kits on pages. Now when you switch Style Kits, the editor will reload, and right after that it will open the Theme Style editor.
This sequence proved to be necessary for the CSS to be applied on the page properly, and minimise the margin of errors and UX friction while previewing and working with styles.

What's next
There are a few more things we are working on for the next version. These include but not limited to:
- Creating an onboarding/setup wizard
- New documentation site with re-written docs and videos
- Enriching the pattern and Style Kits library
- Ensuring compatibility with latest Elementor versions
- New global design features
Up for a quick test?
If you want to try out the latest version in a blank site, feel free to quickly test it on a TasteWP instance by clicking the button below. The site will already have Elementor and Style Kits installed and activated.
Make sure that you disable Elementor default fonts and colors prior to testing out Style Kits.
Let us know what you think!
Feel free to reach out in our Facebook community or on Twitter, and let us know what you think about this update. We hope it brings more value in your Elementor design workflow. Stay in the loop!