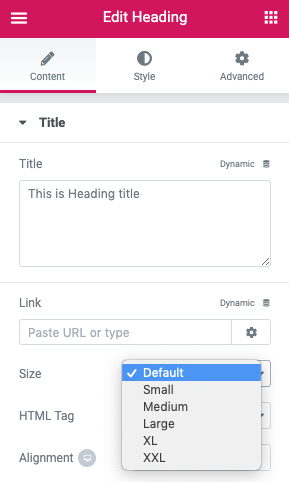
By default in Elementor, Sizes can be applied on the Heading Widget. Above the HTML tag, you will find the dropdown that allows you to select between 5 size presets.

The Size dropdown is very useful on the widget because it allows you to use different size for your typographic element, without affecting its HTML tag. In other words, you can have an H3 that looks as big or as small as you want it to, just by tweaking the sizes, and leaving the HTML tag intact.
Applying Heading Sizes
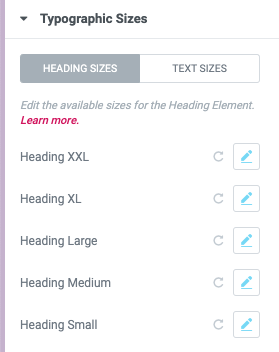
In the Theme Styles Editor, you can edit the sizes for the headings under the Typographic Sizes panel. The first tab of this panel controls the Sizes for the Heading tags.

Now, back to the Heading widget, as long as your HTML tag is any of H1-H5, then the styles for the Heading Sizes will take effect.

Applying Text Sizes
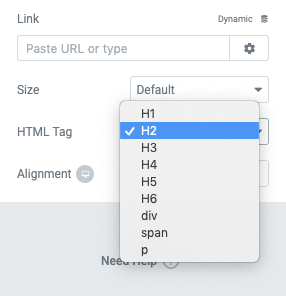
You might have noticed that the available HTML tags on the Heading widget, actually allow for entities other than headings (div, span, p). When you apply these HTML tags to your widget, you will see that the text inherits the Body text style, instead of a Heading.

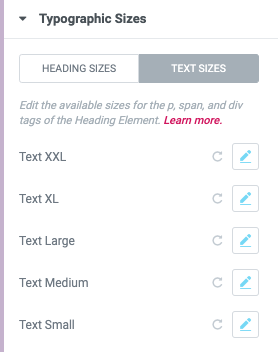
Now we can work with text sizes. The values for any of the five Text sizes, can be defined under the Text Sizes tab in the Typographic sizes panel.