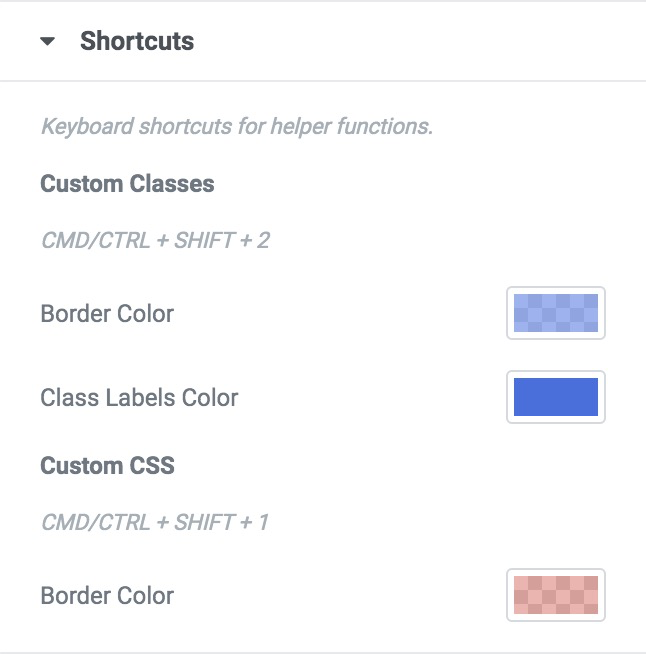
Style Kits Pro introduces a new Shortcuts panel, under which you can find keyboard shortcuts to highlight elements with custom CSS and elements with custom classes.
Custom Class
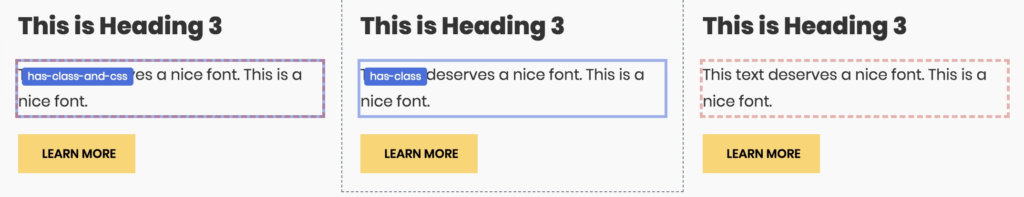
Ability to highlight all elements using custom classes gives you a quick overview of all elements on the page which use custom class added from the Advanced tab of widget/sections. You can toggle the visibility with CMD/CTRL + SHIFT + 2.

Custom CSS
You can also use the shortcut CMD + SHIFT + 1 to highlight all elements on the page which use custom CSS, entered in the Advanced tab of widgets and sections.
By default, all these highlights have a pre-defined color scheme, which can be changed per Style Kit from Shortcuts panel. Here’s a preview of how elements look with highlights enabled.