Background color classes are styles that you apply on your containers and define their background and Typographic colors of Headings and Text.
By default, the colors for the Light, Dark and Accent Background presets are mapped to Style Kit Colors, but you can use any color you like.

This way, if you want at some point to change the color of your light or dark background color globally, you don’t need to browse through your pages and copy/paste styles among your sections to update the colors.
Let’s see how this works.
Creating the background color presets
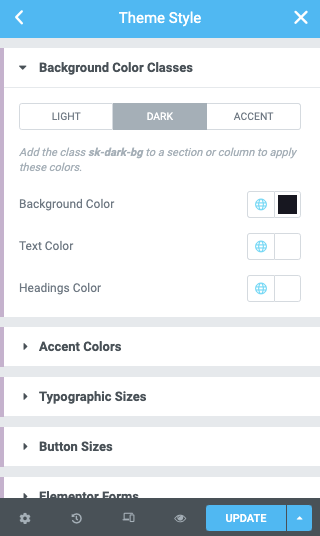
In the Elementor Theme Styles, under Style kits, click on the Background color presets panel. The panel will expand and show you tabs that contain the color swatches for the light, dark and accent presets.
You can use any color you like for these controls.

Light
The light background preset can be used on areas and surfaces of your layout that need to have a subtle differentiation in color than the background color of your site.
- Background Color: This is usually mapped to the Light Background Style Kit Color
- Text Color: This is usually mapped to the Body Text Style Kit Color
- Headings Color: This is usually mapped to the Titles Style Kit Color
Dark
The Dark background preset can be used on dark-colored areas and surfaces of your layout that require inverted (negative) text on them.
- Background Color: This is usually mapped to the Dark Background Style Kit Color
- Text Color: This is usually mapped to the Inverted Text Style Kit Color
- Headings Color: This is usually also mapped to the Inverted Text Style Kit Color
Accent
The Accent background preset can be used on areas and surfaces of your layout that need to draw attention. Usually the primary accent color is used as a background color. Depending on your site’s accent color you may want to use this background preset with Inverted text as well.
- Background Color: This is usually mapped to the Accent (primary) Style Kit Color
- Text Color: This is usually mapped to the Inverted Text Style Kit Color
- Headings Color: This is usually also mapped to the Inverted Text Style Kit Color
Applying Background color classes with CSS class names
You can apply this style to any section or column by adding CSS Class names in the CSS Classes field under the Advanced tab of the container. The 3 CSS classes are:
- sk-dark-bg
- sk-light-bg
- sk-accent-bg