Extending Elementor Theme Styles with Style Kits

Elementor theme styles is a good first step into a component-based design approach. See how Style Kits can help you design better, with a global scope.
Making use of a layout color system in Elementor template kits

In this article we will go through an overview of how color is globally managed in the Style Kits template library. Introduction Consistent, layout-wide color management in Elementor is a struggle. But it does not need to be. In Style Kits, color is consistently used and dynamically managed, for each template kit. Practically, this means that […]
How to customize the default Elementor Column Gap presets

Update: If you are working with Containers, check out the Container Spacing Presets in the latest Style Kits versions. Elementor Column Gaps is a control available in every Section of our layouts and templates. What it actually does, is to add padding in the column(s) that the section contains. This has the same effect as manually […]
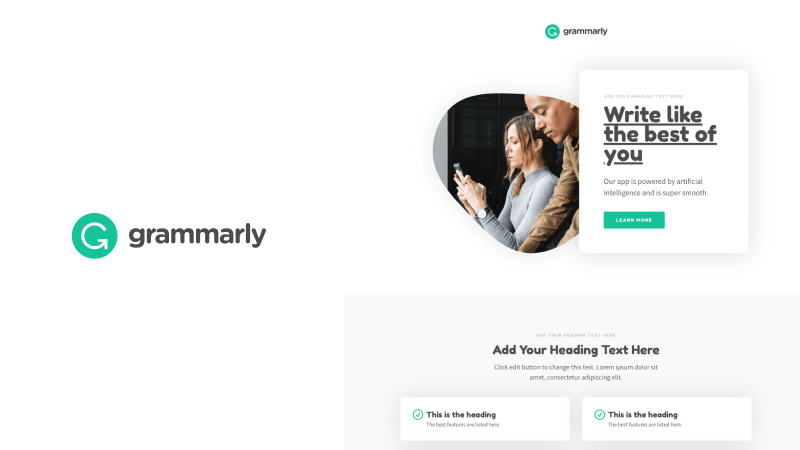
Elementor Design: Creating brand-consistent layouts

What happens when you feel that the design style and texture of your Elementor layout is a bit out of tune with your branding? Is your logo super smooth but you are too sharp and angular in design? Does the branding tone and niche scream for another type of fonts, yet you are still stuck […]
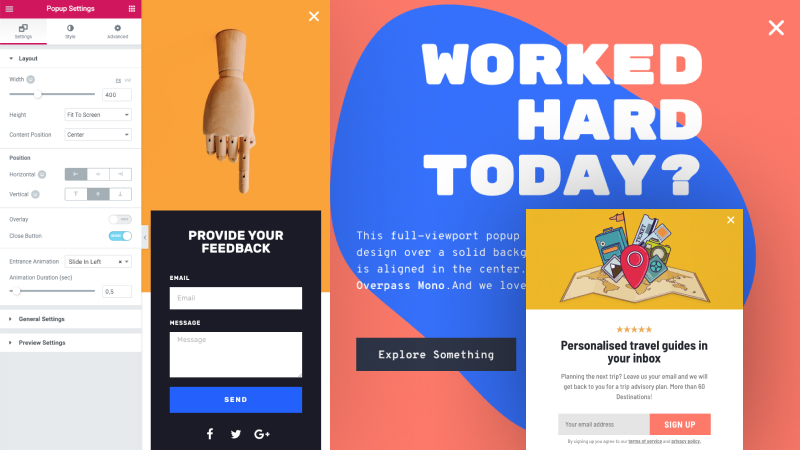
Friday Freebie – Three fresh Elementor popups you can use in your layouts

With the recent Elementor Popups builder addition, popups are gaining some serious traction and becoming even more popular as a UX pattern. Now their design and conditional setup is tightly integrated in Elementor, making it a self-containing marketing toolkit. And this simply rocks. Download three Elementor popups for free I admit that I was too late […]