StyleKits for Elementor
Unlock global styling, flexible patterns, and a more efficient design workflow for every project.
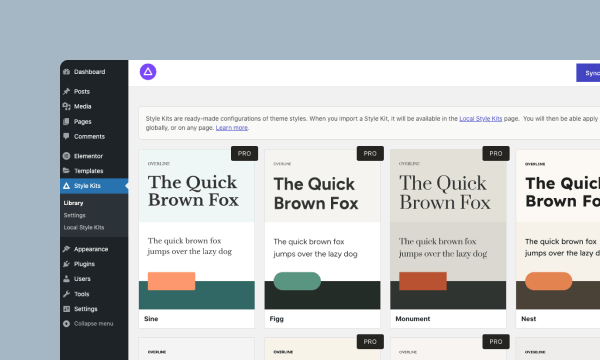
Effortless Design Consistency with Style Kits
Creating consistent designs can be tedious and time-consuming. The Style Kit Library provides ready-to-use, customizable Style Kits that streamline your workflow and ensure cohesive, professional results—saving you time and effort on every project.
With Style Kits you can easily override your global website kit on a per-page level. This way you can customize your design system on specific pages, and achieve a totally unique appearance.
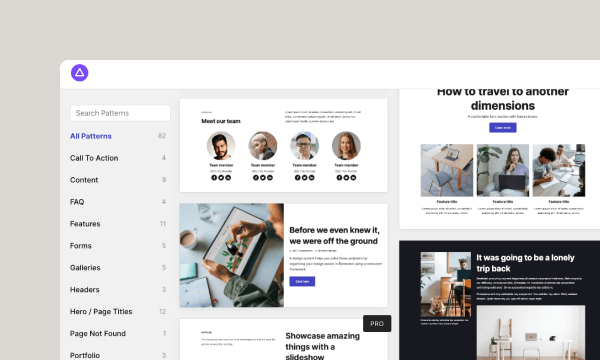
Elementor Pattern Library
Build Faster with Adaptive Design Patterns
Our Pattern Library accelerates your workflow by offering pre-built sections that adapt to your design system, including spacing, colors, and typography. Patterns seamlessly match your website’s styles, letting you build pages faster while maintaining a cohesive, professional look.
Design with ease using modular patterns that fit seamlessly into any project. Combine and customize to craft unlimited configurations while saving hours of design and development time.
Customize spacing, colors, and typography for all patterns globally from a single interface. Ensure your entire site reflects a unified and professional design system effortlessly.
Build faster and smarter with a global design framework for spacing, typography, color and more. Achieve professional results with minimal effort.
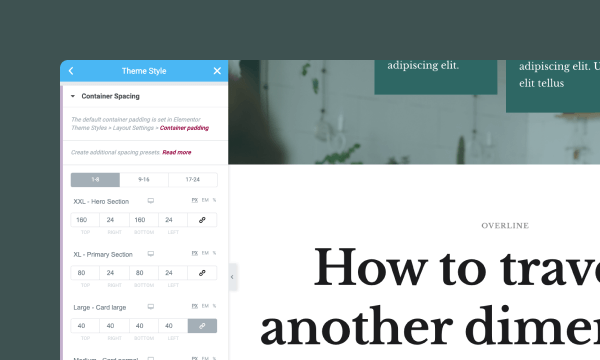
Global Design tools
Take Control of Your Design System in Elementor
Managing design consistency across pages is challenging. Global Design Tools give you centralized control over typography, colors, spacing and more, ensuring your site stays cohesive and professional with minimal effort.

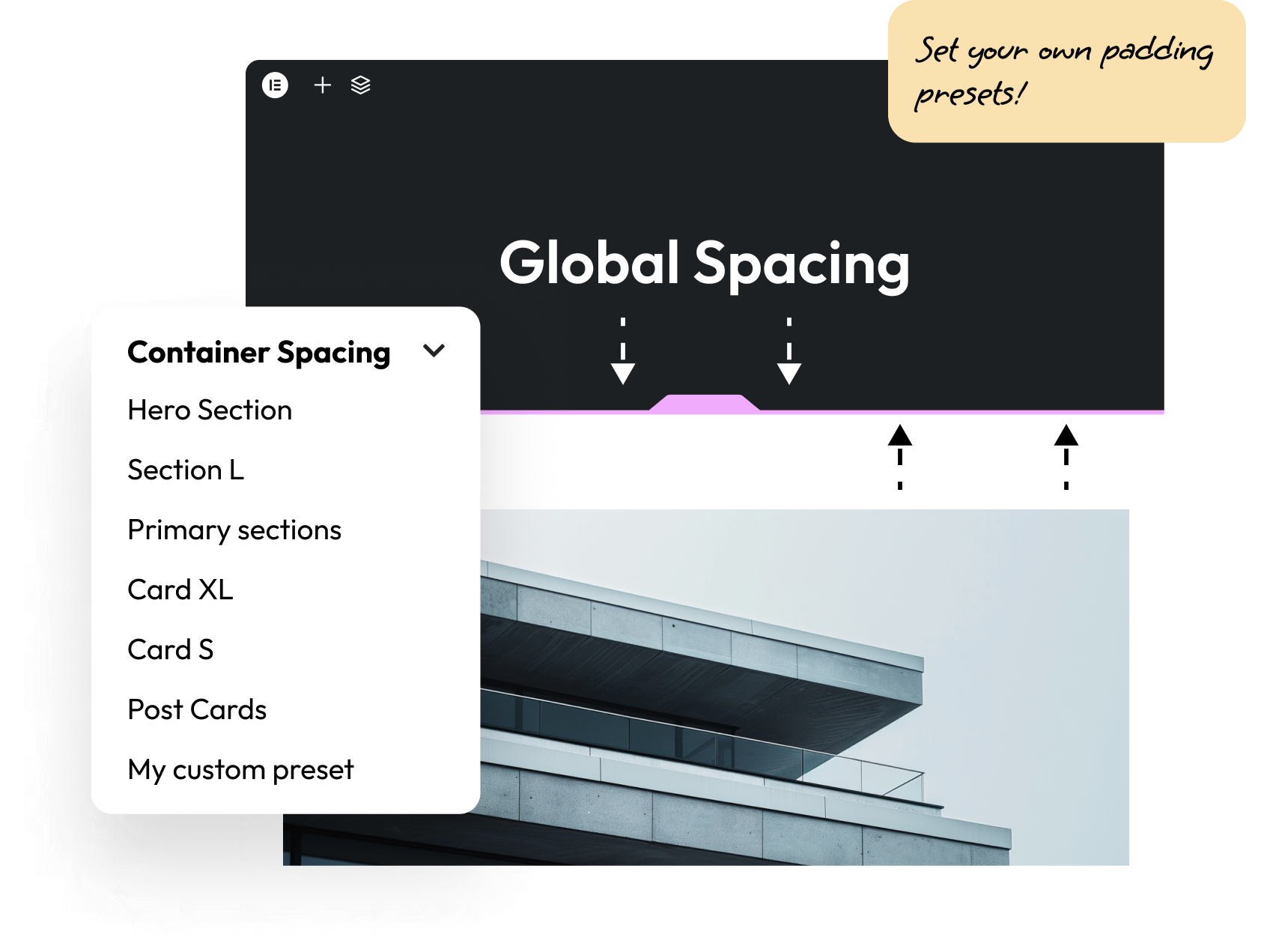
Create your own spacing presets, and apply them on any container across your website while you manage everything globally from one location. Say goodbye to copy/paste styles across containers just to maintain consistent spacing.

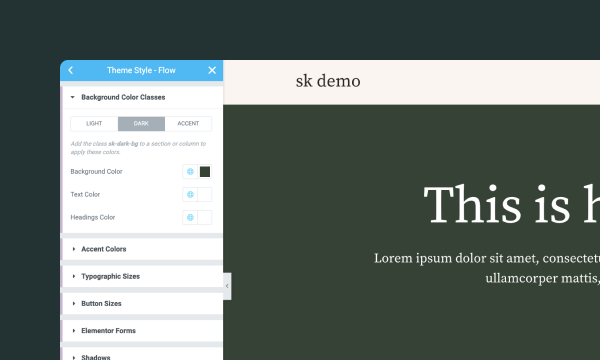
Apply color presets on entire sections easily, with color automatically applied on background, headings and text.

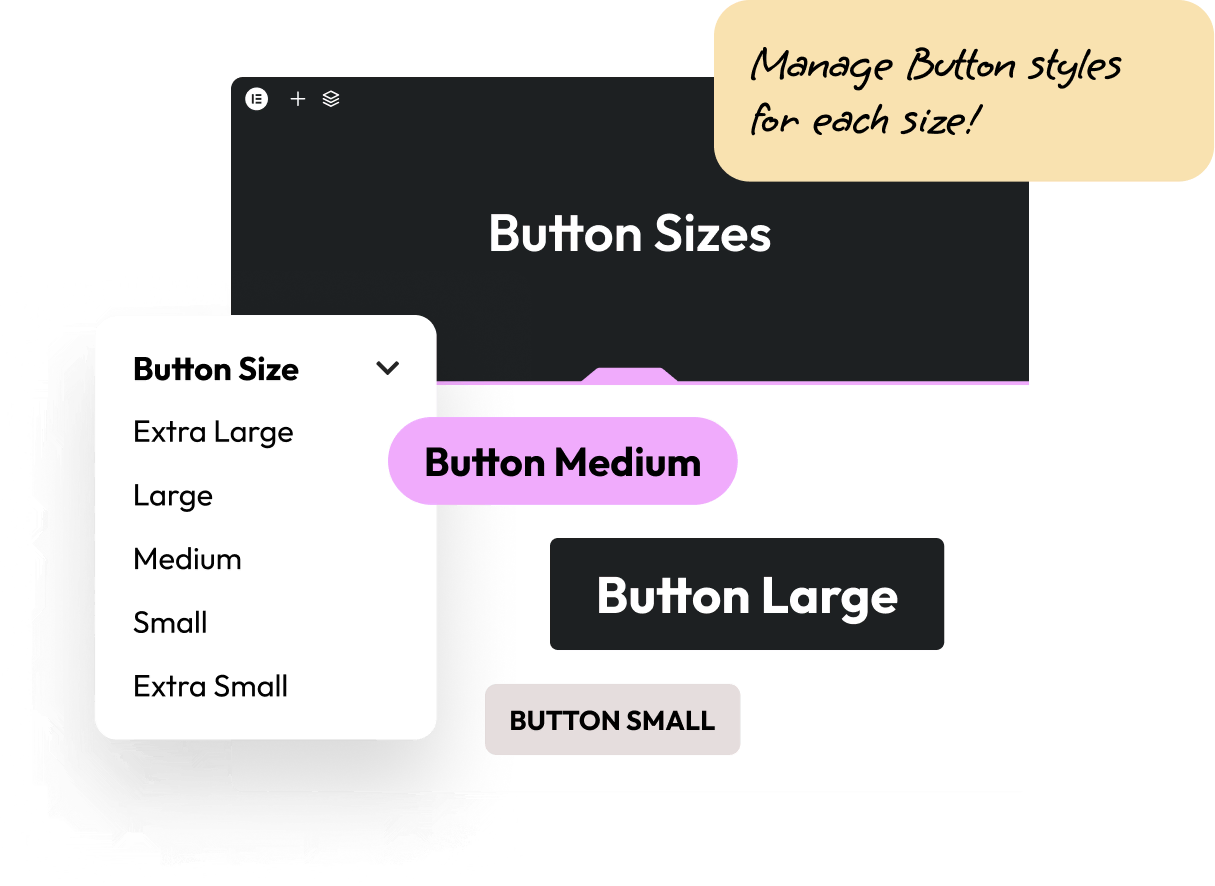
Tired of inconsistent button styles in Elementor? With Style Kits, you can take control! Customize styles for all 5 button sizes and apply them consistently across your entire website.

Control container padding globally for polished and consistent layouts.
Apply and manage shadows site-wide with ease.
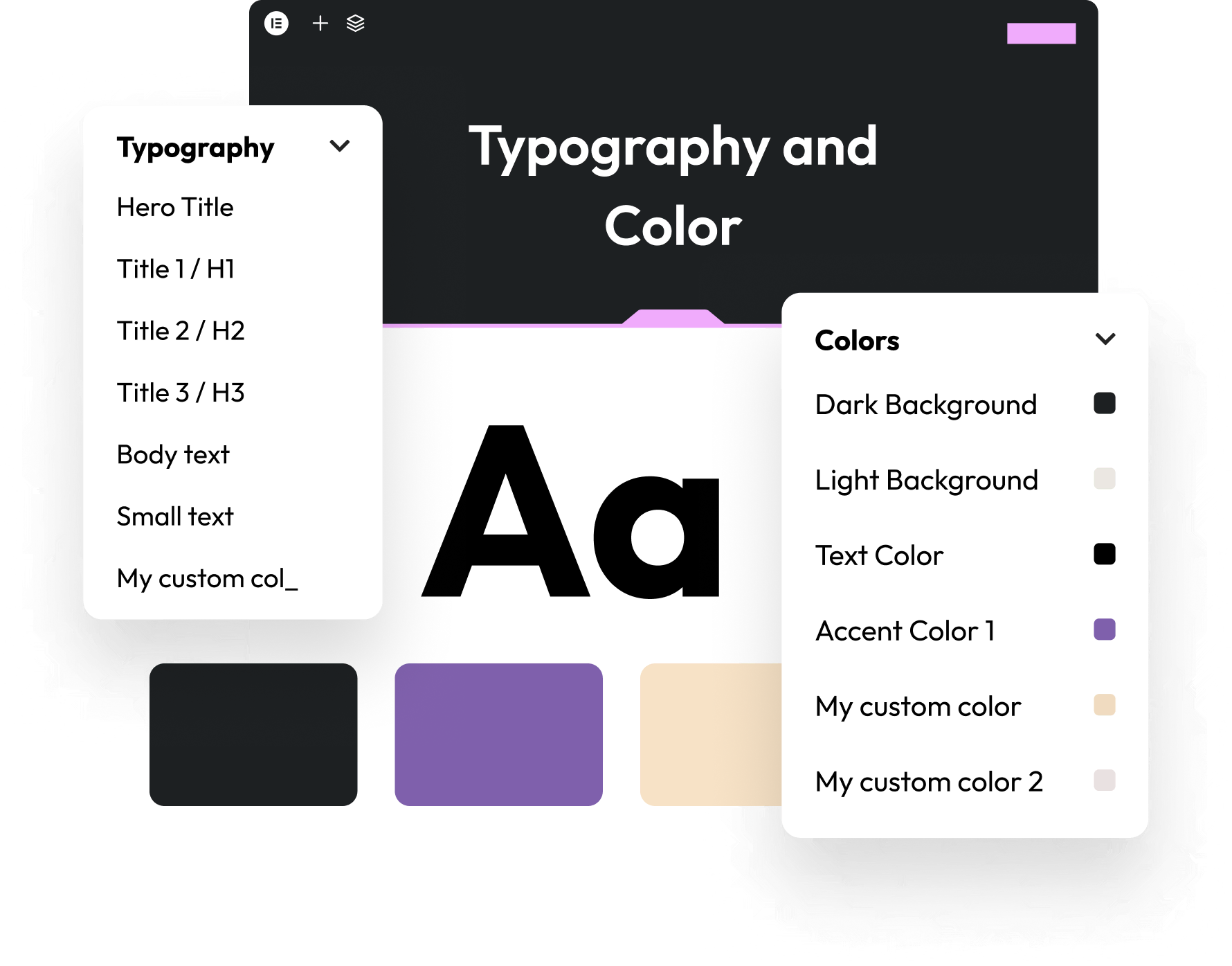
Manage typography and colors globally for brand consistency.
Use 15+ ready-made kits to speed up your workflow.
Assign different kits to pages for tailored branding.
Access docs or contact support to stay on track.
Style Kits enhances Elementor’s theme styles with advanced UI controls for scalable global design management. Easily define typography, colors, spacing, and more with intuitive tools to create and maintain your custom design system.
Use pre-built theme style presets as a starting point, customize them, or create your own. Maintain a library of presets to ensure every new project starts with a solid design foundation. Effortlessly import and export presets for consistency across client sites.
Override global theme styles or apply kits to individual pages for unique layouts. Experiment with new design approaches without altering your site’s overall styles, giving you full creative flexibility and control.
Access comprehensive documentation and enjoy dedicated customer support. Whether you’re stuck or need guidance, our team ensures a smooth experience every step of the way.
“…I’ve been using Style Kits for Elementor as a part of my workflow and it has brought so many benefits. Giving greater control over global settings prevents having to set elements independently as well as a bunch of other great features. To top it off, their support is responsive and goes over and above. I highly recommend this plugin. …”
“…I’ve been using Style Kits Pro for a while now and it’s just what I’ve been looking for. Saves a lot of time endlessly CSS tweaking! Elementor is even better with Style Kits Pro and the container templates are great. …”
PRicing Plans


Personal
Use on 1 site
Per Year
Freelancer
Use on 5 sites
Per Year
Freelancer (LTD)
Use on 5 sites
BLACK FRIDAY SPECIAL
Personal
Use on 1 site
/ Per Year
Freelancer
Use on 10 sites
/ Per Year
Personal
Use on 1 site
/ LTD
Freelancer
Use on 10 sites
/ LTD
Your purchase is Risk-Free! We offer a 14-day refund guarantee. No questions asked!




Importing Global Style Presets

Importing Patterns into your layout

Working with global spacing presets

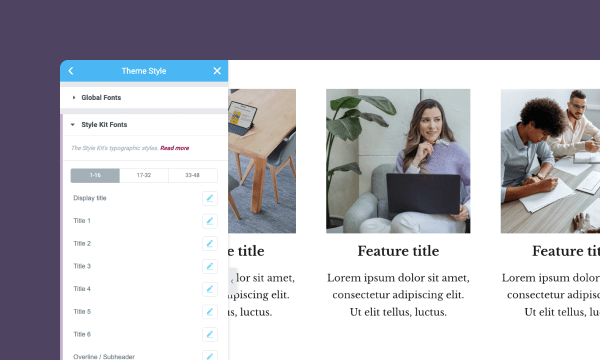
Global Style Kit Fonts

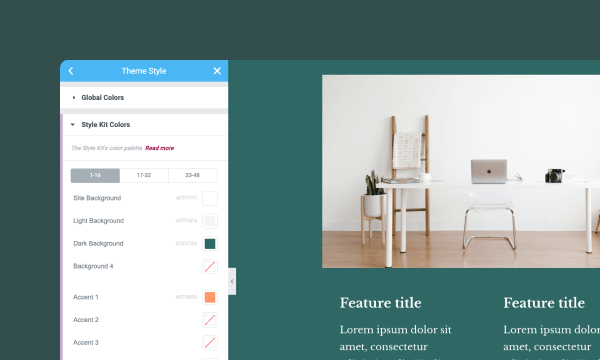
Global Style Kit Colors

Cloning a Style Kit
Style Kits is an addon for Elementor that helps you manage global design settings, like typography, spacing, and colors, while offering pre-built patterns and global design kits to speed up your workflow.
No, Style Kits works with both the free and Pro versions of Elementor, though some advanced features may work best with Elementor Pro.
Yes! All patterns in the library are fully customizable and adapt to your global styles, allowing you to match them perfectly to your brand.
No, all patterns are built with the default Elementor widgets.
Style Kits extends Elementor’s capabilities with tools for globally managing typography, colors, spacing, shadows, and more—all from one central location.
Yes, Style Kits is designed to work seamlessly with any WordPress theme that supports Elementor.
Definitely, at any point, you can log into your account and upgrade your plan. You will be billed the difference in the amount and you should be able to use Style Kits Pro on a bigger number of sites.
Subscriptions are renewed yearly on a 20% discount of the original price.
No worries, we offer a 14-day refund period. If you find that the plugin does not meet your needs, you can always get a refund. Please note that refunds exclude a small percentage of any payment gateway fees that were applied at your order.
Yes, there is a free version of Style Kits with limited access to features and it’s available at the WordPress repository. Feel free to try it out!
Feel free to send an email to support[at]analogwp.com or simply use the form at the contact form page. We’ll get back to you asap.