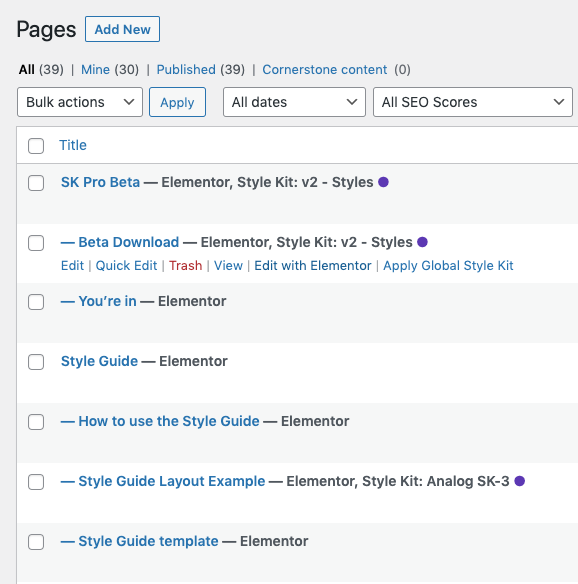
In the WordPress dashboard, you can easily see the Style Kits that have been assigned to every page. If a page is using a custom Style Kit (other than global), it will be highlighted with a coloured dot, and the Style Kit name before it.
This way, you have a quick view of the pages that do not follow your Global Styles. This is extremely useful in case you use multiple Style Kits on your pages.

Apply the global Style Kit on a Page via hover
On any of those pages where the Global Style Kit has been overriden, you will find a quick edit action to apply the Global Style Kit to them.
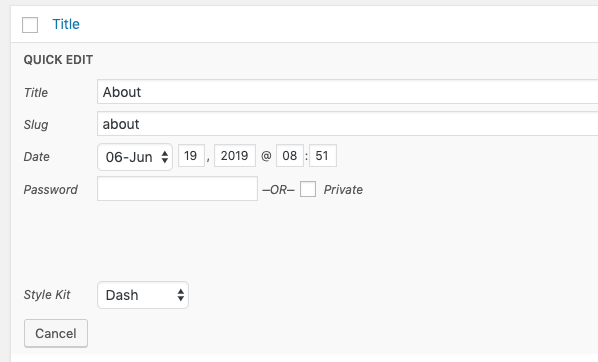
Apply Style Kits on pages via Quick Edit
Quick edit mode has a Style Kit dropdown so you can quickly assign a Style Kit to any page, without opening it at the Elementor editor. Choose the Style Kit that you want to apply and hit update.

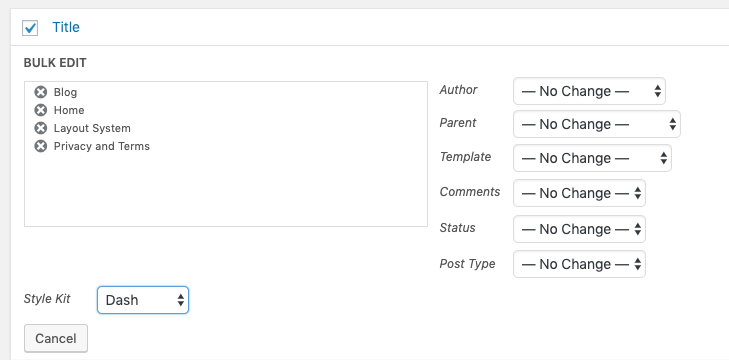
Mass-apply a Style Kit to multiple pages via bulk edit
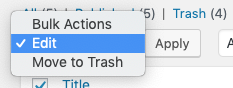
You can also use Bulk Edit and apply a Style Kit to multiple pages at once. Simply select multiple pages by checking the boxes, and click on the top-left dropdown.

Hit apply and you should be able to edit all your pages simultaneously. Notice the Style Kit dropdown at the bottom left. It’s where you can select the Style Kit that you want to be applied on those pages.