You may notice that some of the styles that you have set in Style Kits, do not apply on the corresponding elements on the page. This might be typography, color, spacing and more.
Here are some things you should look for:
Make sure you have de-activated the Elementor default fonts and colors
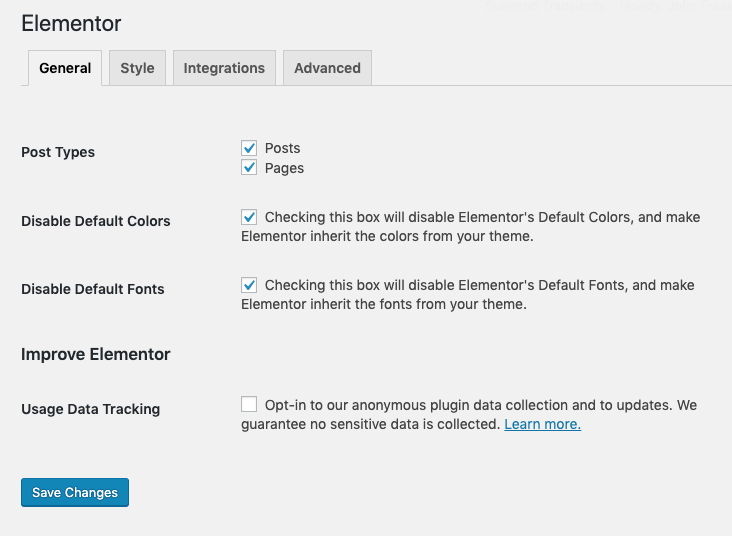
A common oversight is that the default Elementor Fonts and colors are still enabled. You can disable these from the Elementor → Settings → General tab, by checking the “Disable Default Colors” and “Disable Default Fonts” checkboxes.

Make sure that your elements do not have manually added styles applied on them
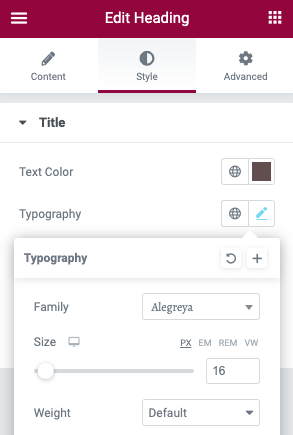
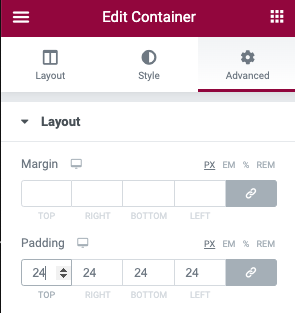
Make sure that the element does not have any manually-added styles on it. For example, if the Element is a heading, make sure that it is “clean” of any styles that might override the Style Kits.


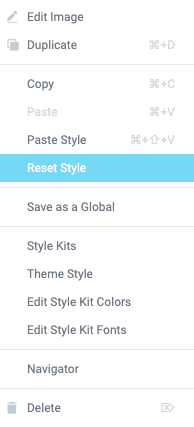
Resetting Element styles to default
You can easily reset all the styles of the Element by clicking on the “Reset Styles” link at the right-click menu. After resetting, the styles should inherit the correct values.