If you have used Elementor’s Site Kit library, you should have noticed that each Elementor Kit imports its own configuration of Global Styles, in the form of a template file. By default, when you create a new Elementor site, all the site settings and styles are stored in the “default kit”.
With every new Site Kit you import, a new “Style Kit” is imported, and this is what defines your site’s global styles.

Currently in Elementor, there is no option to manage and make use of multiple “kits” in the same site, let alone the potential to switch between them or select the one you eventually want.
Despite the fact that you may have “multiple” global style presets in your site (like in our example), by default Elementor will use the last imported kit as the source for your global site settings.
The experience is a bit confusing, and does not allow for efficient management within the context of global styling.
Using Style Kits to manage multiple kits in Elementor
Style Kits for Elementor is a free plugin in the WordPress repository, that provides a ton of flexibility in Elementor design workflow.
In the context of multiple Site Kits, with Style Kits for Elementor you have the option to manage them in a highly efficient, safe and scalable way.
First, you can define which of the existing kits that you have in your library will be used as your primary (Global) kit. Second, you can override the global Kit and apply different kits on specific pages of your website.
This allows you to test things on a “per-page” basis without affecting your entire website’s global style setup.
1. How to choose a global Kit for your entire Elementor site
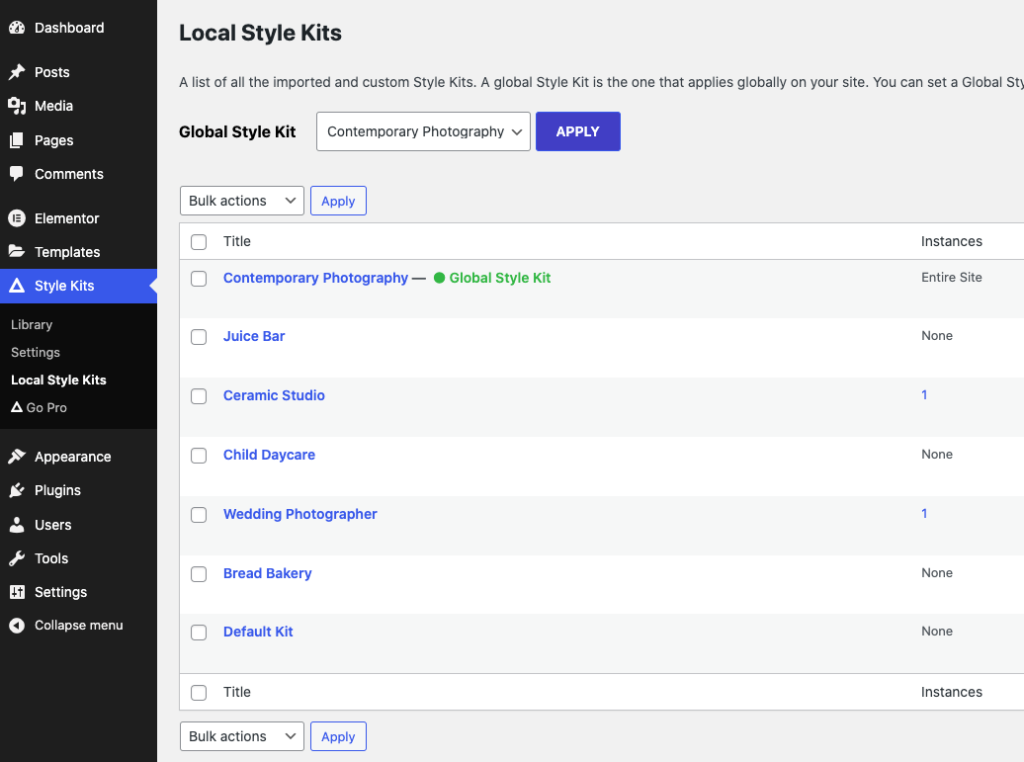
Assuming that there are more than one kits in your library, after installing Style Kits for Elementor, go to the Local Style Kits page. In the WordPress dashboard, you can find this page under Style Kits \ Local Style kits.

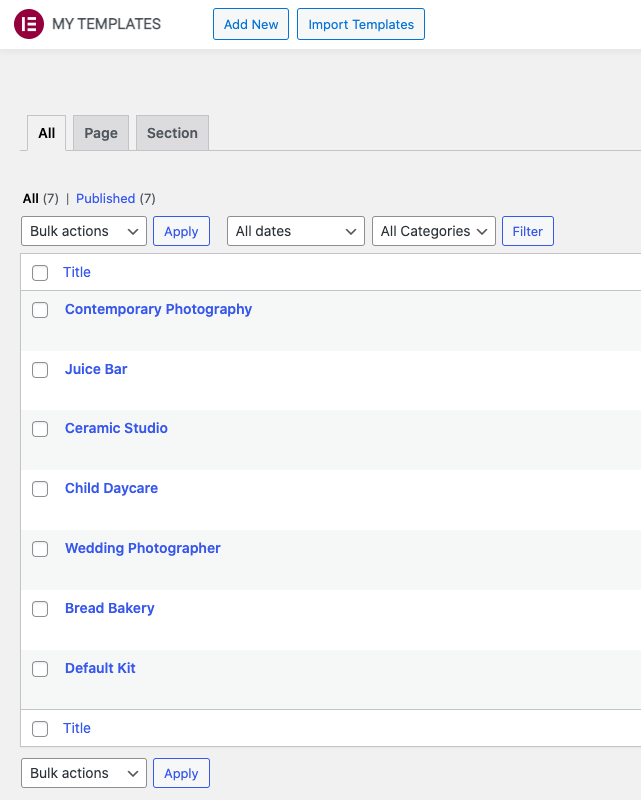
This page lists all the available kits that exist in your installation. You can use this page to have a better overview of your available kits, instead of going to Elementor \ Templates \ Library \ All.
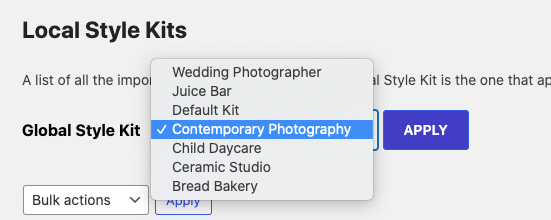
In our example, we see that we have 7 Elementor kits available in our installation. At the top of the page, you will notice the Global Style Kit dropdown, which allows you to choose which of the available kits will be used as your primary, global Kit.
This Global Kit will now apply on your entire site, and at any point you wish, you can select another kit to be used as Global.

2. How to assign different Elementor kits on specific pages of your website
As described above, despite the fact that your website has a global kit assigned, you can optionally override it per-page, by assigning a different kit to that specific page. That’s quite easy to achieve. Let’s see how.
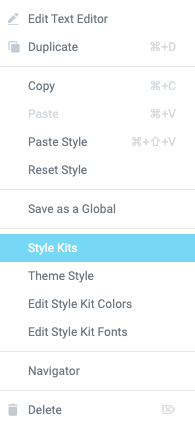
Open any Elementor page, and right-click on any Element inside the editor to trigger the right-click menu. There, click on the Style Kits link.

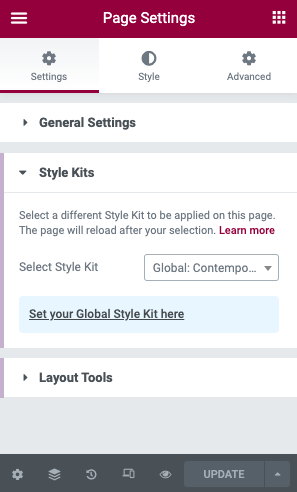
You will be teleported to the Page Settings sidebar, inside the Style Kits panel. There, you will find a dropdown to select any of the available kits to be assigned on the specific page.

Wrapping up
There are so many more things you can achieve with Style Kits for Elementor, but the ability to manage Multiple Kits in your site (and assign them per-page), is one of the most important features. This functionality is included in the Free version of Style Kits.
Give Style Kits a try and let us know what you think. We’d love to hear your feedback.