Introduction
Elementor just rolled out a beta version of its long-awaited Theme Styles feature, opening the doors for global styling control over an entire Elementor-powered site.
Having actively researched this Global Styling concept for the last year with Style Kits, we welcome this essential update, which brings Style Kits a step closer to core absorption and native compatibility.
Style Kits
We came up with the concept of Style Kits, and the modular nature of Styling “presets”, on January 2019, and have been nurturing this concept for a whole year. Apart from providing a way to achieve global styling consistency in Elementor, the concept of modular Style Kits also solved a common problem in the Elementor template market: The dependency of templates to inline styles. In an ecosystem in which Templates are so widely used, it was essential to re-think the interoperability of the template design, into a broader, system-oriented context.
With Style Kits, the essential design attributes of the templates (typography, color, spacing, etc) get “transmitted” in a Style Kit when this template is imported. The templates are clean of inline styles, and all the styling information is globally scalable, by customizing the Style Kit Values.
Integrate this approach to a real-life workflow, and you get wonders and un-paralleled flexibility in your Elementor design, and how you manage your Design System.
Current State
The Elementor’s Theme Styles functionality brings the whole Style Kits performance, usability and UX on solid grounds. The first beta of the Theme Styles brings a number of useful controls for Typography, buttons, form fields and Images.
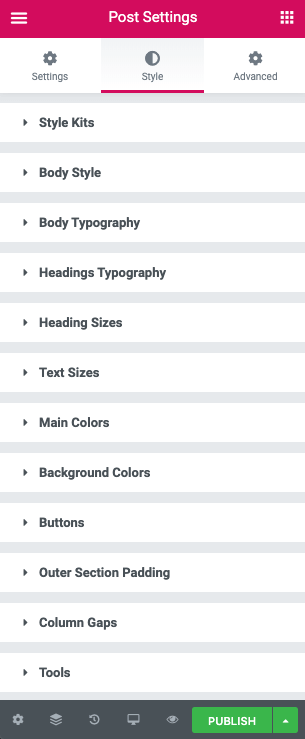
Style Kits has a number of other styling parameters as well, for managing spacing, buttons and color. All of these design variables are scheduled for merging into the upcoming native Theme Style Panel.

The first beta of Elementor Theme Styles

Style Kits
The plan
We are going for integration, not separation. It’s not a matter of using Style Kits or the Theme Styles, it’s not one OR the other. They two will merge, and Style Kits will be complementing the design control capabilities of the Theme Styles.
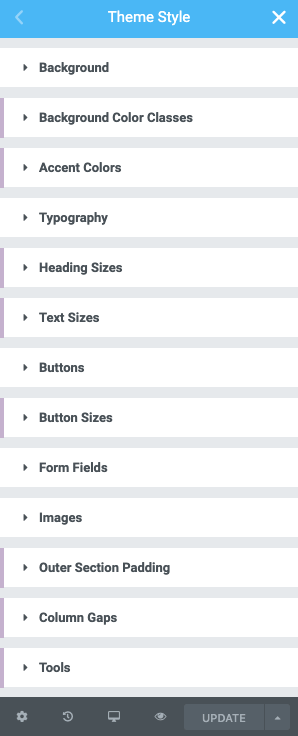
At some point when the Theme Styles functionality will be officially released, the Style Kits panels will merge and co-exist with the default ones, under the Theme Styles panel.
We already have a proof of work for this, and already have started testing the migration and mapping of all the Style Kits controls.

A preview of the Style Kits integration into the Theme Styles native panel.
Judging from the theme styles beta, Elementor is also adding a KIT template type. This validates our modular Style Kits approach and opens the possibility of native support for Style Kits individually.
Isn’t it too early for all this?
We believe it is, and anything more than what has been said above, will be just speculation. For now, let’s provide the best feedback to the Elementor team, and see how we can make the best of the Theme Styles Beta.
We are keeping a close eye on every beta release, and we should soon have a beta release for you with the merged options.
Final thoughts
We understand that with the news about a native Global Styling solution like the Theme Styles in Elementor, questions may have arose regarding the long-term scalability of Style Kits, and it’s future as a project.
This post is here just to let you guys know that we feel more excited than ever about the opportunity that Global Theme Styles bring. Share your thoughts in the comments!
Happy theme-styling!!
Questions
Yes, you can. For example, you may want to use typography controls from the Theme Styles, and colors from Style Kits. In this case, just leave the SK Typography controls blank.
When there are overlapping properties, yes, they will. For example if you set body font size to 18px in Style Kit, and in theme styles 20px, then you get 20px at your frontend.
If you have read the article, it should be clear that from now on, you should expect only great things from Style kits. If you have been following us this year, you have seen our dedication and approach towards the project.
They will be safe. We are working on a migration that will safely convert your Style Kits to Kits, and add the SK panels under the Theme Styles panels. The priority is to have a safe fallback, and make sure that things are not affected or broken on any site. You will help us test the brains out of this migration.
 Explore Style Kits Pro
Explore Style Kits Pro