As it never happens with major updates, things rolled out smoothly, with minimum friction. There have been issues, but our team managed to stay on top of them and quickly resolve with fixes. Thanks to everyone who contributed and reported an issue or bug.
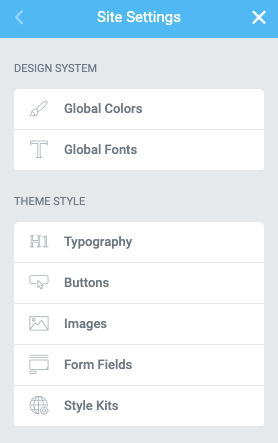
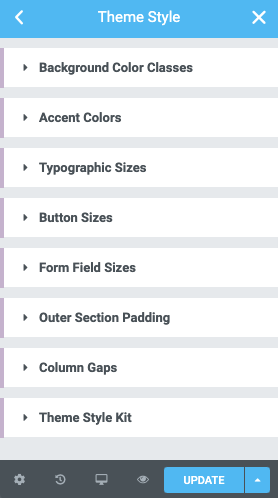
All Style Kits controls now exist in a dedicated panel
Elementor has separated the Theme Style controls into separate panels. Style Kits now gets its own panel which includes all the global design controls in one place.


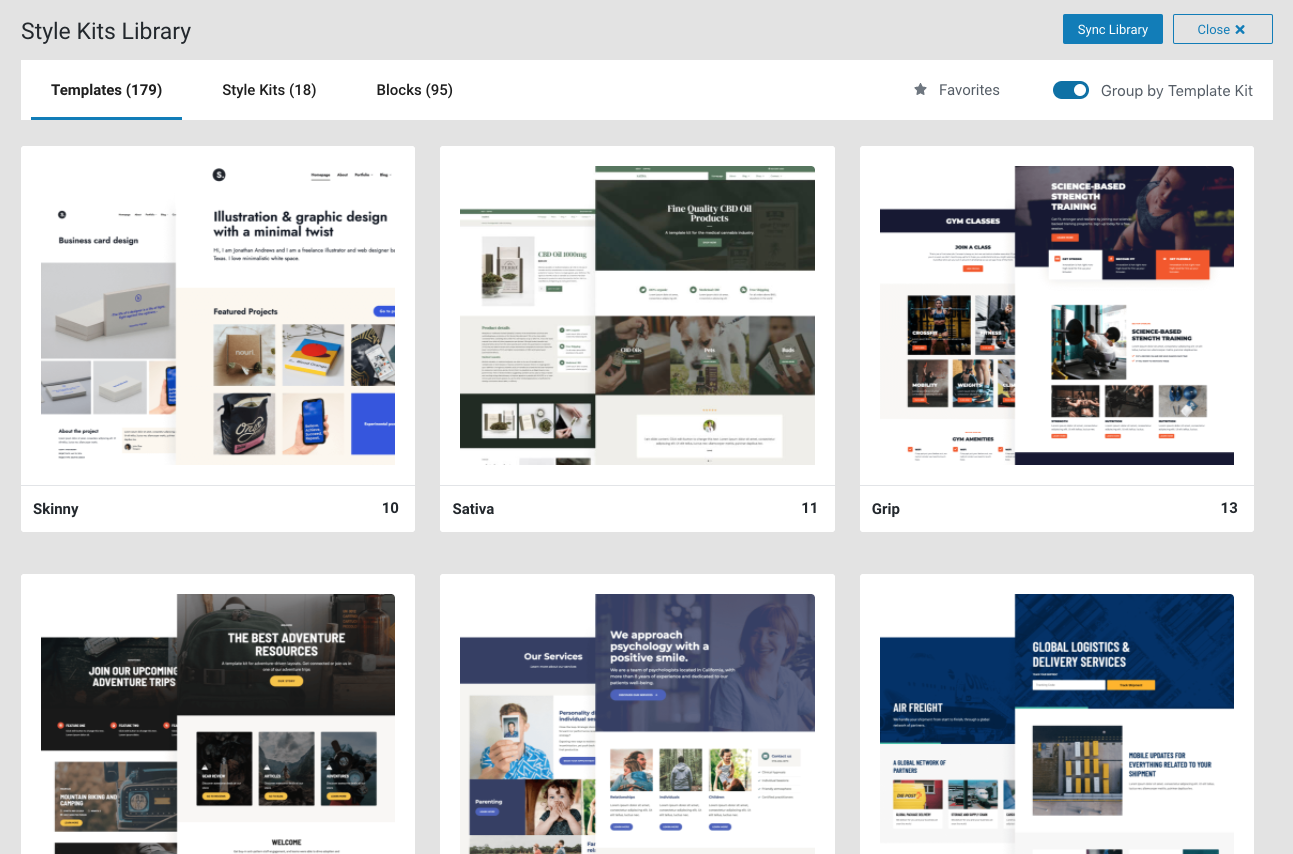
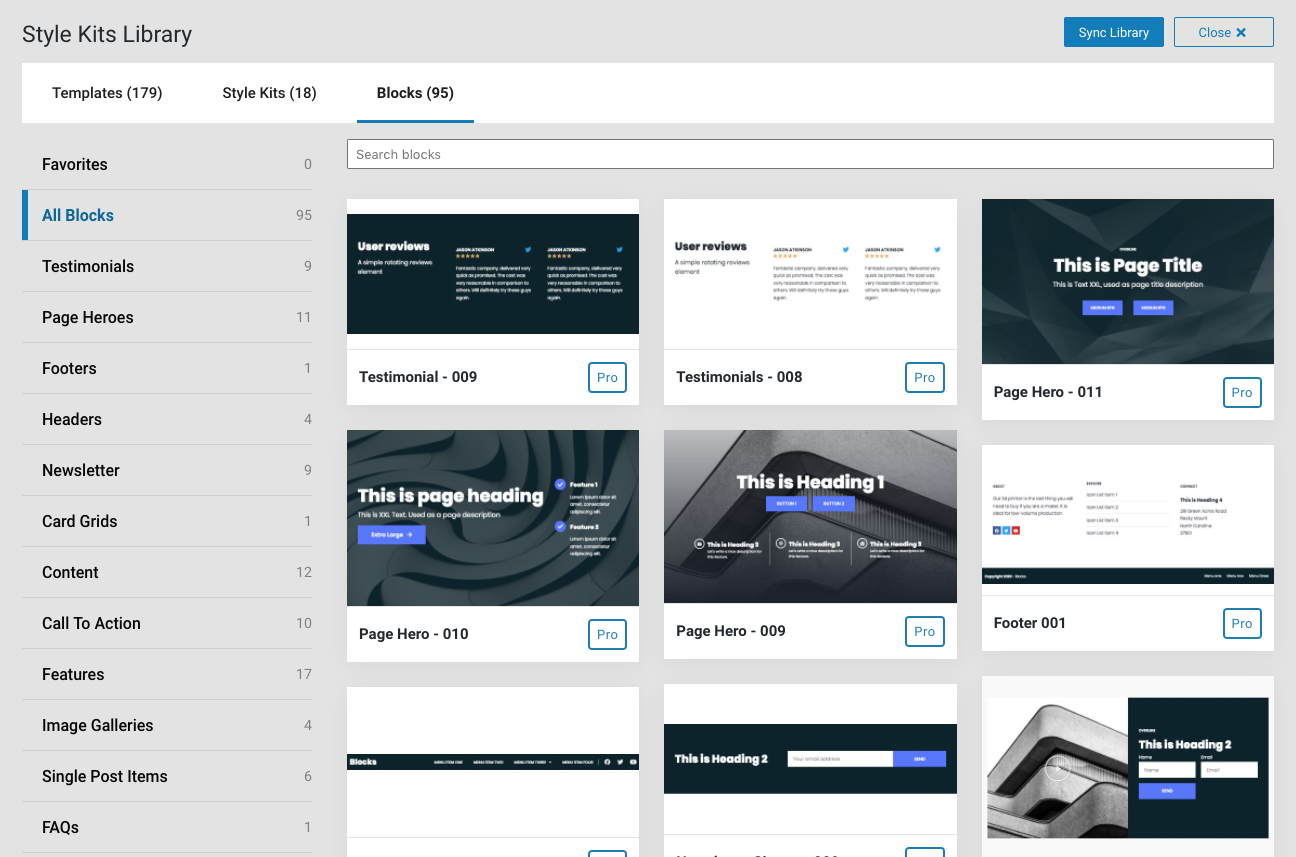
New Library design
We went native on this one, following a more neutral, WordPress-friendly UI. There are new designs for both the Template Kits and Blocks library.


Global Fonts and Colors
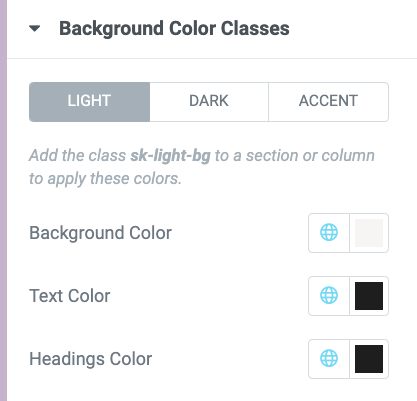
Elementor introduced global fonts and colors, and in terms of workflow, it inspired some interesting ideas for interplay with Style Kits. You can now define dynamic relationships between Global Colors and Style Kits colors.
So after you create your palette of Global Colors, you can assign them to Style Kits colors (accent, background, button colors etc).
But here is the bad news. The new Elementor Global Colors and Fonts, sadly cannot be saved in the theme style preset. And this is by default.

Wrapping up
Apart from the new UI changes, numerous fixes and optimisations have been done under the hood. We thank every one of you who submitted an issue and helped us go through this major update in one piece. Your feedback is highly appreciated.